| 前页 | 后页 |
显示复合图表
您可以将元素定义为正在复合(使用“新图表|组合复合结构图表”上下文菜单选项),在这种情况下,元素有一个子复合图来描述元素的子结构。您还可以使用上下文菜单选项在元素复合元素元素通常,重新定义复合元素外观的形状脚本脚本会有效规避这些选项的效果,但您可以编辑脚本以响应“在分区中显示复合图表”选项并在中间部分显示子复合图元素。
为了显示复合图,脚本需要“边框”的布局类型,在绘制时将复合图添加到主形状的中心子形状。因此,定义形状脚本的语句是:
主要形状
{
布局类型="边框";
if(HasProperty("ShowComposedDiagram", "true"))
{
addsubshape("ComposedDiagram", "CENTER");
}
形状组合图
{
绘制组合图();
}
}
例子
包含组合图的形状脚本的示例是:
形状主要
{
//设置边框类型
布局类型="边框";
//设置奶油填充颜色
setfillcolor(255, 255, 200);
//为object划一个基本矩形。
矩形(0, 0, 100, 100);
//在形状的顶部添加一些填充
addsubshape("填充", " N ");
//选择上下文菜单选项的设置
if(HasProperty("ShowComposedDiagram", "true"))
{
//将组合图添加到object的中心
addsubshape("ComposedDiagram", "CENTER");
}
//在形状的底部添加一些填充。
addsubshape("填充", " S ");
形状填充
{
//设置这个元素的高度
首选高度 = 20;
//设置填充颜色为灰色
setfillcolor(128, 128, 128);
//划一个占据object宽度的矩形
// 高度为 20 像素。
矩形(0, 0, 100, 100);
}
形状组合图
{
//划组合图。
绘制组合图();
}
}
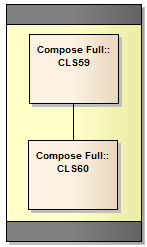
此脚本生成形状:

目前仅支持组合图作为主形状的中心子形状。将图表添加到任何其他位置将导致组合图表无法正确绘制或根本不绘制。该图可以是子形状的子形状,但前提是父形状和子形状都具有“中心”方向。例如:
//这个shapescript很好,因为shape E是shape C的中心,也就是shape D的中心;也就是说,所有指向 //DrawComposedDiagram 的形状都是“CENTER”。
主要形状
{
layouttype = "边框";
矩形 (0, 0, 100, 100);
添加子形状(“ D ”,“CENTER”);
形状D
{
布局类型=“边框”;
添加子形状(“C”,“CENTER”);
形状 C
{
布局类型=“边框”;
添加子形状(“ E ”,“CENTER”);
addsubshape(“填充”,“ N ”);
addsubshape(“填充”,“ S ”);
形状E
{
绘制组合图();
}
形状填充
{
首选高度 = 20;
setfillcolor (10, 30, 80);
矩形 (0, 0, 100, 100);
}
}
}
}
//这个shapescript不好 - 形状E是“CENTER”,形状C是“ S ”,形状D是“CENTER”;因为形状 C 的方向是“ S ”
//图表不会绘制。
主要形状
{
layouttype = "边框";
矩形 (0, 0, 100, 100);
添加子形状(“ D ”,“CENTER”);
形状D
{
布局类型=“边框”;
添加子形状(“C”,“ S ”); //<- 这很糟糕,DrawComposedDiagram 调用的所有父子形状都必须是
// 面向“中心”
形状 C
{
布局类型=“边框”;
添加子形状(“ E ”,“CENTER”);
addsubshape(“填充”,“ N ”);
addsubshape(“填充”,“ S ”);
形状E
{
绘制组合图();
}
形状填充
{
首选高度 = 20;
setfillcolor (10, 30, 80);
矩形 (0, 0, 100, 100);
}
}
}
}
注记
- 为了显示复合图,'New图表|应在图表中元素的“上下文”菜单上选择“显示复合图表”选项
- 组合图以自然大小显示,因此无法将父元素调整为小于组合图的大小

