| 前页 | 后页 |
编写脚本
要为元素或连接器创建替代表示,您可以编写一个定义表示的大小、形状、方向和颜色的形状形状脚本。 A形状脚本包含许多用于定义形状不同方面的部分;对于一个元素,这些包括:
- 主要object
- 标签
- 装饰(例如,一个 Document元素可能包含一个描述文档的图标)
- 主要object
- 形状源
- 形状目标
- 标签
- 如果你有一个只包含一个装饰的形状脚本,这个装饰会被添加到正常绘制的object之上
- 如果你有一个空的形状例程,它会覆盖默认值;因此,空白的“形状标签”会阻止为具有它们的元素创建正常的浮动文本标签
// C 风格单行注释
/* 多行
支持评论 */
脚本不区分大小写:“形状”与“形状”相同。
脚本结构
布局 |
描述 |
也见 |
|---|---|---|
|
示例元素布局脚本 |
主要形状 { // 绘制object } 形状标签 { // 绘制浮动文本标签 } 装饰 <标识符> { // 在object内部绘制一个 16x16 的装饰 } < 标识符 > string是一个字母数字单词。 |
|
|
连接器示例布局脚本 |
主要形状 { // 划清界线 } 形状目标 { // 在目标端绘制形状 } 形状源 { // 在源端绘制形状 } 标签 <位置标签> { // 定义标签的文本 } <positionLabel> string可以是以下任何一种:
|
|
|
子形状 |
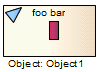
形状可以A子形状,子形状必须在主形状脚本之后声明,但从方法命令中调用。 这是声明排序的示例: 主要形状 { // 初始化属性 - 这些必须在绘制命令之前 noshadow = "真"; h_align = "中心"; //绘图命令(方法) 矩形(0,0,100,100); println ("foo bar"); // 调用子形状 addsubshape ("红色", 20, 70); // 子形状的定义 形状红色 { setfillcolor (200,50,100); 矩形(50,50,100,100); } } //标签的定义 形状标签 { setOrigin ("SW",0,0); println("物件:#NAME#"); } //装饰的定义 装饰三角形 { //划一个三角形装饰 开始路径(); 移动到(0,30); 线托(50,100); lineto (100,0); 结束路径(); 设置填充颜色(153,204,255); fillandstrokepath(); } 此脚本产生的形状是: |
绘图方法 |
|
申报顺序 |
形状可以由属性声明、方法/命令调用和子形状定义组成,它们必须按该顺序出现;也就是说,属性声明必须出现在所有方法调用之前,子形状定义必须出现在最后。 |
形状属性 子形状 绘图方法 |