| 前页 | 后页 |
子形状
当您使用形状脚本定义元素或连接器形状时,您可以从单独的组件构建形状,定义为子形状。使用子形状,您可以创建更类似于它们所代表的对象的复杂形状。
子形状布局
要设置布局类型,请使用布局属性,该属性必须在脚本的初始化属性部分中设置;换句话说,在调用任何方法之前。此属性的有效值为:
- LeftRight - 具有此布局的形状与子形状并排,第一个添加在左侧,随后的子形状添加到右侧
- 自上而下 - 将子形状垂直排列,第一个子形状添加到顶部,随后的子形状添加到下方
- 边框 - 这需要 addsubshape 方法的附加参数来指定子形状要占据的包含形状的哪个区域: N 、 E 、 S 、 W 或 CENTER;每个区域只能被一个子形状占据
分配给E或 W 区域A子形状必须在其声明中指定其首选宽度属性,类似地,添加到N或S的子形状必须设置其首选高度属性;在这种情况下,这些属性的值被视为静态长度并且不缩放字形
示例
主要形状
{
布局类型=“自上而下”;
setfillcolor(0,0,255);
矩形(0,0,100,100);
addsubshape("sub",50,100,20,0);
addsubshape("sub",50,100,30,-100);
addsubshape("sub",50,100,40,-200);
addsubshape("sub",50,100,50,-300);
形子
{
setfillcolor(0,255,0);
椭圆(0,0,100,100);
}
}
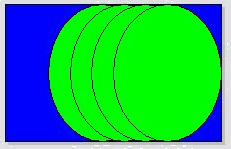
脚本定义了这个形状: