| 前页 | 后页 |
示例脚本
您可以使用形状脚本创建各种形状、效果和文本语句,以增强您创建的元素和连接器的外观和信息价值。此处提供了此类脚本的一些示例。
访问
|
功能区 |
设置 >参考> UML类型 >构造型(指定构造型):形状脚本+ 赋值,或 设置>参考> UML类型>构造型(指定构造型):形状脚本+编辑 |
例子
形状 |
脚本 |
|---|---|

|
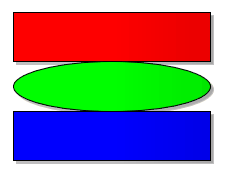
// 基本形状 主要形状 { setfillcolor(255, 0, 0); // ( R ,G, B ) 矩形(0, 0, 90, 30); // (x1, y1 ,x2,y2) setfillcolor(0, 255, 0); // ( R ,G, B ) 椭圆(0, 30, 90, 60); // (x1, y1 ,x2,y2) setfillcolor(0, 0, 255); // ( R ,G, B ) 矩形(0、60、90、90); // (x1, y1 ,x2,y2) } |

|
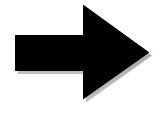
// 单一条件形状 主要形状 { if (触发器("", "Link")) { // 只有当object有标记值时才绘制Trigger=Link // 设置路径的填充颜色 setfillcolor(0, 0, 0); 开始路径(); //开始追踪路径 移动到(23、40); lineto(23, 60); lineto(50, 60); lineto(50, 76); lineto(76, 50); lineto(50, 23); lineto(50, 40); 结束路径(); // 结束追踪路径 // 用填充颜色填充跟踪的路径 填充行程路径(); 返回; } } |

|
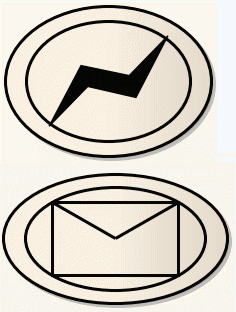
// 多条件形状 主要形状 { 开始路径(); 椭圆(0, 0, 100, 100); 结束路径(); 填充行程路径(); 椭圆(3, 3, 97,97); if (触发器("", "None")) { 返回; } if (触发器("", "Error")) { setfillcolor(0, 0, 0); 开始路径(); 移动(23, 77); lineto(37, 40); lineto(60, 47); 线托(77、23); lineto(63, 60); lineto(40, 53); 线(23, 77); 结束路径(); 填充行程路径(); 返回; } if (触发器("", "信息")) { 矩形(22、22、78、78); 移动到(22、22); lineto(50, 50); 线(78, 22); 返回; } } |

|
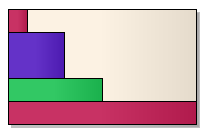
// 子形状 主要形状 { 矩形(0, 0, 100, 100); addsubshape("红色", 10, 20); addsubshape("蓝色", 30, 40); addsubshape("绿色", 50, 20); addsubshape("红色", 100, 20); 形状红色 { setfillcolor(200, 50, 100); 矩形(0, 0, 100, 100); } 形状 蓝色 { setfillcolor(100, 50, 200); 矩形(0, 0, 100, 100); } 形状绿色 { setfillcolor(50, 200, 100); 矩形(0, 0, 100, 100); } } |

|
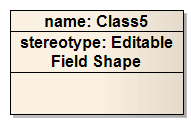
// 可编辑的字段形状 主要形状 { 矩形(0, 0, 100, 100); addsubshape("namecompartment", 100, 20); addsubshape("stereotypecompartment", 100, 40); 形状名称隔间 { h_align = "中心"; 可编辑字段=“名称”; 矩形(0, 0, 100, 100); println("姓名:#姓名#"); } 形状定型隔间 { h_align = "中心"; editablefield = "刻板印象"; 矩形(0, 0, 100, 100); println("刻板印象:#stereotype#"); } } |

|
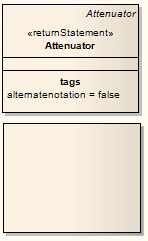
// 返回语句形状 主要形状 { if (hasTag("alternatenotation", " false ")) { //绘制ea的内置字形 绘制形状(); //用return语句退出脚本 返回; } else { //替代符号命令 //... 矩形(0, 0, 100, 100); } } |

|
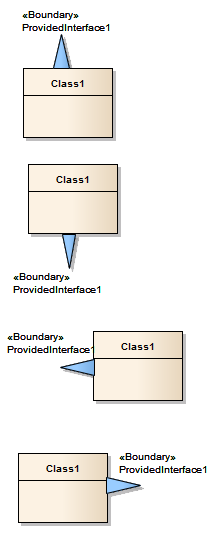
//嵌入元素形状在父边缘的位置 主要形状 { 定义大小(60,60); 开始路径(); if(hasproperty("parentedge","top")) { 移动到(0,100); 线(50,0); 线到(100,100); } if(hasproperty("parentedge","bottom")) { 移动到(0,0); 线(50,100); lineto(100,0); } if(hasproperty("parentedge","left")) { 移动到(100,0); 线(0,50); 线到(100,100); } if(hasproperty("parentedge","right")) { 移动到(0,0); 线(100,50); 线(0,100); } 结束路径(); 设置填充颜色(153,204,255); 填充行程路径(); } |

|
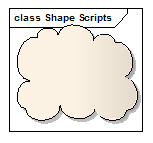
// 云路径示例形状 主要形状 { 开始云路径(); 矩形(0, 0, 100, 100); 结束路径(); FillAndStrokePath(); } |

|
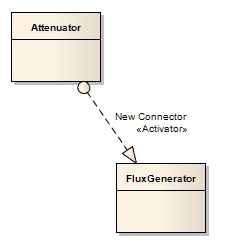
// 连接器形状 主要形状 { // 画一条虚线 无影=真; setlinestyle("DASH"); 移动到(0,0); lineto(100,0); } 形状源 { // 在源端画一个圆 可旋转=真; 开始路径(); 椭圆(0,6,12,-6); 结束路径(); 填充行程路径(); } 形状目标 { // 在目标端画一个箭头 可旋转=真; 开始路径(); 移动到(0,0); 线(16,6); 线托(16,-6); 结束路径(); 填充行程路径(); } |

|
// 双线 主要形状 { setlinestyle("DOUBLE"); 移动到(0,0); lineto(100,0); } |
|
设置附件模式() 
|
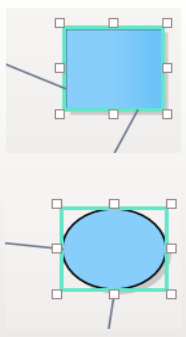
// 设置附件模式 形状 主要的 { if ( hasproperty ( "rectanglenotation" , " 1 " )) { SetAttachmentMode ( "正常" ); 矩形( 0 , 0 , 100 , 100 ); } else { SetAttachmentMode ( "钻石" ); 椭圆( 0 , 0 , 100 , 100 ); } } 在此示例中,如果元素启用了“矩形表示法”,则 SetAttachmentMode("normal") 命令将允许连接器连接到元素(第一个形状)每个边缘的任意点。如果元素关闭了“Rectangle Notation”,SetAttachmentMode("diamond") 命令将只允许连接器连接到元素每条边的中心点;也就是说,呈菱形(第二种形状)。您不能将附着点移动到该边的其他位置。 |

|
// 旋转方向 主要形状 { 移动到(0,0); lineto(100,0); 固定区域(40,-10,60,10); 矩形(40,-10,60,10); if(hasproperty("旋转方向","向上")) { 移动到(60,-10); 线(50,0); 线托(60,10); } if(hasproperty("旋转方向","向下")) { 移动到(40,-10); 线(50,0); 线(40,10); } if(hasproperty("旋转方向","左")) { 移动到(40,-10); 线(50,0); 线(60,-10); } if(hasproperty("旋转方向","右")) { 移动(40,10); 线(50,0); 线托(60,10); } } |

|
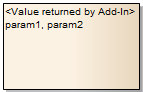
// 获取加载项返回A值 主要形状 { //划一个简单的矩形 矩形(0,0,100,100); //打印从插件 返回的string值插件 “我的插件”, //函数“MyExample”有两个string参数 Print("#ADDIN:MyAddin, MyExample, param1, param2#"); } // 附加功能的方法签名: // Public函数MyExample(存储库As EA.Repository , // eaGuid As字符串, args As Variant) As Variant |

|
// 添加基于子元素的自定义分区 // 或相关元素 (请参阅向元素帮助添加自定义分区帮助) |

|
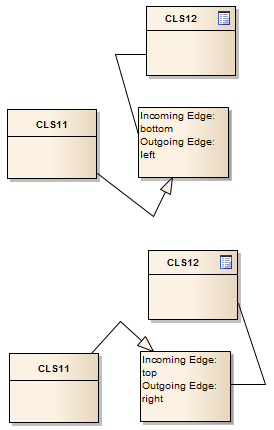
// 返回连接器的输入和输出边缘 // 进入和离开一个对象 主要形状 { //划一个简单的矩形 矩形(0,0,100,100); //打印元素上的传入边 Print("传入边缘:#incomingedge#\n"); //在元素上打印出边 Print("输出边缘:#outgoingedge#\n"); } |

|
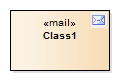
// 在默认的顶部画A装饰图标 // 元素形状 装饰邮件 { 方向=“NE”; image ("图标图像", 0, 0, 100, 100); // "icon image" 是加载到图像管理器中的 16x16 图像的名称 } |

|
// A文件中绘制图像和可编辑的名称字段 主要形状 { addsubshape ("theimage", 100, 100); addsubshape ("namecompartment", 100, 100); 塑造形象 { image ("元素图像", 0, 0, 100, 100); // "元素" 是加载到图像管理器中的图像的名称 } 形状名称隔间 { h_align = "中心"; 可编辑字段=“名称”; println("#name#"); } } |

|
// 检查是否A复合元素图标 // 如果是这样,画一个 装修补偿 { 方向=“SE”; if(hasproperty("IsDrawCompositeLinkIcon","true")) { 开始路径(); 椭圆(-80,29,-10,71); 椭圆(10,29,80,71); 移动(-10,50); 线托(10,50); 结束路径(); 行程路径(); } } |

|
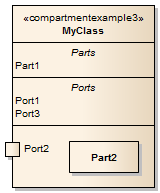
// 允许A形状脚本显示完整的对象 // 拥有元素的名称,包括拥有元素 // 并且拥有包,当图表属性时 // '禁用完全范围的对象名称' 选项是 // 取消选择,就像没有A元素一样 // 形状脚本。 主要形状 { 布局类型=“边框”; 矩形 (0, 0, 100, 100); addsubshape(“填充”,“ N ”); addsubshape(“名称”,“中心”); 形状填充 { 首选高度=8; } 形状名称 { v_align="顶部"; h_align=“中心”; printwrapped ("#qualifiedname#"); } } |

|
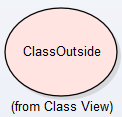
// 元素时显示所属包的名称 // 用于不在该软件包A图表上,并且 // 选择了图表属性“显示命名空间”选项。 主要形状 { 布局类型=“边框”; v_align = "中心"; h_align = "中心"; 椭圆 (0, 0, 100, 100); printwrapped ("#name#"); addsubshape(“路径”,“ S ”); 形状路径 { v_align="顶部"; h_align=“中心”; if (hasproperty ("packagepath", "")) { } else { printwrapped ("(来自#packagepath#)"); } } } |
|
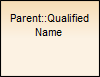
隐藏的父母 |
// 在右上角显示元素概括的列表。 //注记:只列出不在当前图上的元素。 形状 主要的 { layouttype = "边框" ; 矩形( 0 , 0 , 100 , 100 ); 添加子形状( “名称” , “中心” ); addsubshape ( “父母” , “ N ” );
形状 姓名 { v_align = "居中" ; h_align = "居中" ; 粗体=真; 打印( “#name#” ); }
形状 父母 { v_align = "顶部" ; h_align = "右" ; 斜体=真; 打印( “#hiddenparents#” ); } } |

