| 前页 | 后页 |
窗口手机线框工具箱
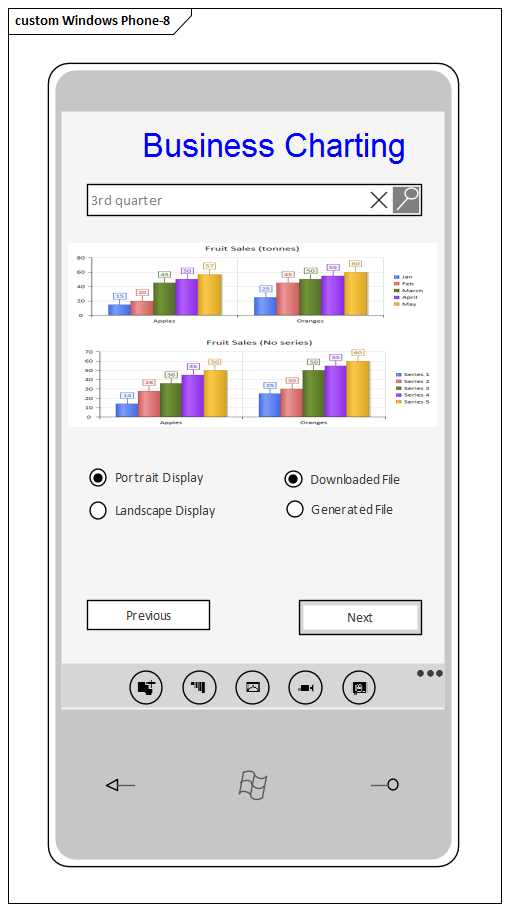
'窗口'图表工具箱页面提供了为窗口8 的物理外观建模的模板。 1在给定的应用程序执行状态下的电话。

访问
在工具箱  图表显示“查找工具箱项”对话框并指定“线框”或“窗口电话”。
图表显示“查找工具箱项”对话框并指定“线框”或“窗口电话”。
|
功能区 |
设计>图表>工具箱 |
|
键盘快捷键 |
|
窗口屏幕类型
物品 |
描述 |
|---|---|
|
窗口电话 |
为窗口Phone 设备生成一个带有屏幕区域的框架。将显示A提示,您可以在其中指定纵向或横向方向。 在屏幕区域内创建的元素不能调整大小或移动到屏幕边框之外。在框架外创建的元素可以拖到和拖出框架,并且可以与视图或元素属性一样大。 |
文本
物品 |
描述 |
|---|---|
|
文本块 |
生成一个表示主要文本(例如标题和标签)的元素。元素名称是显示的文本。 双击元素打开“线框”页面的“属性”对话框。这将显示一组默认的六级标题样式。单击样式名称以填充对话框右侧的“属性”面板,然后单击每个属性的向下箭头并为样式选择适当的设置。如果您愿意,还可以在“名称”属性中更改样式名称。 如有必要,您可以向列表中添加更多样式。单击样式组名称和添加按钮。在“输入项目名称”提示中,输入样式名称并单击确定按钮。新样式添加到列表末尾;如果您想将它移到列表的更上方,请单击它并单击 如果要从列表中删除样式,请单击样式名称并单击“删除”按钮。 设置好该文本可以使用的样式后,点击“属性”对话框的“常规”页面,在“表头类型”标记值中,点击下拉箭头,选择样式应用于此特定文本框的文本。 |
|
文本框 |
生成一个带边框的简单文本字段,您可以在其中键入所需的任何文本。元素名称是显示的文本,不会换行。 |
控件
物品 |
描述 |
|---|---|
|
按钮 |
生成一个代表屏幕按钮的矩形图标,元素名称作为按钮文本。 标记值:
|
|
复选框 |
生成一个表示带标签的复选框的元素,元素名称是标签。 标记值:
|
|
超链接按钮 |
生成一个文本元素,元素名称作为显示的下划线文本,表示屏幕上的超链接。 双击元素打开“线框”页面的“属性”对话框,其中列出了正常的“链接”、“已访问”和“悬停”三种超链接状态。单击状态名称以填充对话框右侧的“属性”面板,然后单击每个属性的向下箭头,然后为要应用于该状态的样式选择适当的设置。如果愿意,您还可以在“名称”属性中更改状态名称。 如有必要,您可以向列表中添加更多状态。单击状态组名称和添加按钮。在“输入项目名称”提示中,输入状态名称并单击确定按钮。新的状态被添加到列表的末尾;如果您想将它移到列表的更上方,请单击它并单击 如果要从列表中删除状态,请单击状态名称和删除按钮。 设置好超链接可以具有的状态后,点击“属性”对话框的“常规”页面,在“状态”标记值中,点击下拉箭头,选择该超链接所处的状态是要描绘的。 |
|
图像 |
生成一个包含“X”的矩形object ,以指示屏幕上图像的位置。没有要设置的属性。 |
|
单选按钮 |
生成一个表示带标签的单选按钮的元素,元素名称是标签。 标记值:
|
瓷砖
平铺元素向手机屏幕添加一个面板,该面板根据类型显示图像和/或一些文本。面板无法调整大小,如果显示文本,则文本仅占据元素的上半部分。显示的文本数量受磁贴类型的影响,因此您需要尝试使用所需的类型以查看可以显示多少有意义的文本。
物品 |
描述 |
|---|---|
|
收藏瓷砖 |
添加具有随机模式的图块,以表示窗口集合图块。 标记值:
|
|
图像瓷砖 |
添加一个磁贴,该磁贴最初显示为一个中间带有“X”的框,但旨在显示您选择的图像。 标记值:
|
|
偷看瓷砖 |
添加类似于图像的 tile,不同之处在于它可以显示 tile 的背面以显示更多信息。 标记值:
|
|
文本瓷砖 |
添加仅显示文本的磁贴。根据图块类型,您可以在面板的上半部分显示一个文本string ,在面板的右下角显示两个文本项。 标记值:
|
窗口电话控制
物品 |
描述 |
|---|---|
|
应用栏 |
生成一个表示“窗口Bar”的元素,该元素显示在手机屏幕的底部以提供其他命令。这最多可以包括五个图标和六个字符串。当您将图标拖到图表上时,系统会提示您选择“纵向”或“横向”的方向以匹配屏幕方向。 双击元素,在“线框”页面显示“属性”对话框,在顶部显示元素名称作为根。 单击元素名称,然后在右侧的“属性”面板中,单击“模式”属性的值字段中的下拉箭头并选择:
|
|
日期选择 |
生成一个元素,该元素描述了三个块,显示了从系统日期派生的今天的日期和日期、月份和年份。 标记值:
|
|
密码箱 |
在屏幕上生成一个表示密码字段的元素。 标记值:
|
|
进度条 |
生成一个表示“进程进行中”状态栏的元素,显示多个“点”阶段。 |
|
进度环 |
生成描述窗口“处理中”圆点的元素。 |
|
搜索栏 |
生成一个表示窗口搜索字段的元素,其末尾带有开始搜索“放大镜”图标。 标记值:
|
|
滑块 |
生成一个表示滑动控制开关的元素,滑块在 50% 处横穿。 标记值:
|
|
时间选择 |
生成描述两个块的元素,以 12 小时或 24 小时时钟格式显示以小时和分钟为单位的时间。 标记值:
|
|
拨动开关 |
生成一个元素,描绘一个滑动切换开关,开关位于左侧,表示“关闭”状态。 标记值:
|


 的图标。同样,您使用“属性”面板定义样式。
的图标。同样,您使用“属性”面板定义样式。 图标并从“图像管理器”对话框中选择要为此图块显示的图像
图标并从“图像管理器”对话框中选择要为此图块显示的图像