| 前页 | 后页 |
苹果iPhone/平板线框工具箱
“Apple Wireframing”图表工具箱页面提供了在应用程序执行给定状态下为 Apple iPhone 或平板电脑的物理外观建模的模板。它们还提供了多种模式,用于为不同版本的 iPhone 或 iPad 生成模型结构。


访问
在工具箱中,单击图表以显示“查找  工具箱”对话框并指定“线框”或“Apple”。
工具箱”对话框并指定“线框”或“Apple”。
|
功能区 |
设计>图表>工具箱 |
|
键盘快捷键 |
|
Apple屏幕类型
物品 |
描述 |
也见 |
|---|---|---|
|
iPad Air、iPad Mini、iPhone 4s、iPhone 5c、iPhone 5s、iPhone 6、iPhone 6 Plus |
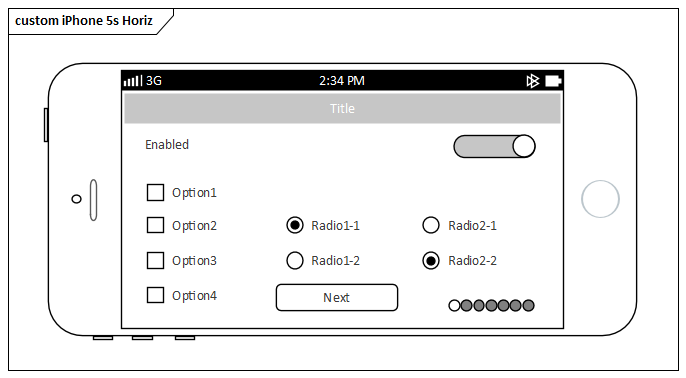
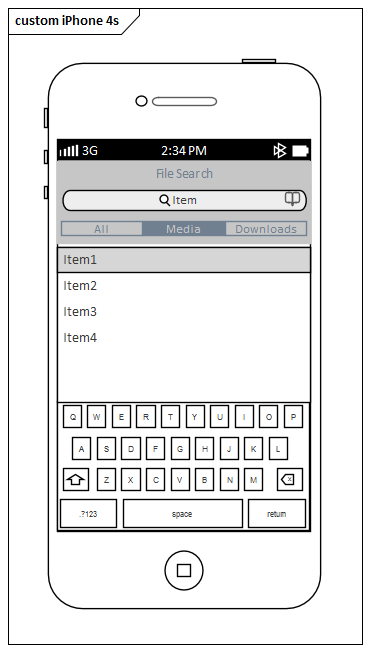
这些图标每个都会为您选择的设备类型生成一个框架。将显示A提示,让您指定纵向或横向。 (主图展示了横向 iPhone 5s 框架和纵向 iPhone 4s 框架。) 标记值:
|
控件
物品 |
描述 |
也见 |
|---|---|---|
|
选择框 |
生成一个带标签的复选框元素,标签文本是元素的名称。 标记值:
|
|
|
单选按钮 |
生成一个带标签的单选按钮元素,标签文本是元素的名称。 标记值:
|
|
|
组合框 |
生成一个表示下拉组合框的元素。 标记值:
|
将注记分配给一个标记值 |
|
标签 |
生成一个标签文本元素。元素的名称是标签的文本。 标记值:
|
|
|
列表 |
生成一个列表框元素。 标记值:
|
|
|
库表 |
生成带有标记的列、行和单元的库表元素。 双击表格,在“表”页面弹出元素“属性”对话框,提供功能编辑表(添加、重命名和删除列和行,更改列宽和编辑单元)您可以通过单击文本来编辑文本,也可以右键单击并选择一个选项。请注记,编辑器不会提供表在屏幕上的真实图像。 标记值:
|
|
|
图像 |
生成一个占位符以指示图像将放置在对话框的哪个位置。 您可以通过将替代图像分配给元素来显示实际图像。 |
使用图像管理器 |
苹果控制
物品 |
描述 |
也见 |
|---|---|---|
|
地址栏 |
生成一个 URL 地址栏元素。 标记值:
|
|
|
应用程序图标 |
生成一个 App Icon元素。 标记值:
|
使用图像管理器 |
|
按钮 |
生成一个带标签的 Button元素。标签文本是元素的名称。 标记值:
|
|
|
日期/时间选择 |
生成日期和时间显示元素。 标记值:
|
|
|
组列表 |
生成具有两级条目的分组列表元素。 双击元素以在“线框”页面打开“属性”对话框。使用此页面来组成列表条目。 单击根(元素名称)。
|
使用图像管理器 |
|
键盘 |
生成一个描述键盘的元素。 标记值:
|
|
|
加载图标 |
生成一个描述 Apple 加载图标的元素。 |
|
|
页面控件 |
生成一个呈现为一行灰色圆圈的元素,指示可用页面的数量以及其中哪些代表当前显示的页面。 标记值:
|
|
|
搜索栏 |
生成一个表示搜索字段的元素。 标记值:
|
|
|
段控件 |
生成一个描述一组选项卡的元素(默认为三个选项卡)。 标记值:
|
将注记分配给一个标记值 |
|
微调控件 |
生成一个表示微调器控件的元素,其中包含可以从中选择的项目列表。 标记值:
|
将注记分配给一个标记值 元素上下文菜单操作 |
|
步进器 |
生成一个描述减量/增量(减/加)控件的元素。 |
|
|
转变 |
生成一个表示滑动开/关开关的元素。 标记值:
|
将注记分配给一个标记值 |
|
文本字段 |
生成一个文本字段,最终用户可以在其中键入自由文本,例如登录页面的名称。该字段包含文本“TextField”和一个交叉的圆圈。 标记值:
|
|
|
标题 |
生成一个表示页面标题的元素,元素名称是标题文本(例如“设置”)。元素是一个灰色背景和白色文本的矩形。 |
|
|
工具栏 |
生成表示具有默认图标的工具栏的图像,您可以将其添加到图像管理器中的图像或替换为图像管理器中的图像。 双击元素,在“线框”页面显示“属性”对话框,其中列出了显示在工具栏框架中的元素。
|
使用图像管理器 |
|
标签栏 |
生成一个元素,该元素描述了由图像表示的一行选项卡。 双击元素,在“线框”页面显示“属性”对话框,其中显示了根(TabBar元素本身)和TabBar 中包含的项目(作为图像)。
元素标记值:
|
使用图像管理器 |
苹果模式
您可以使用这些模式中的任何一个作为元素如何使用的示例,作为更大模型的基本组件,或者作为开发一个或多个产品的更详细模型的起点。
物品 |
描述 |
也见 |
|---|---|---|
|
苹果 iPad 空气 |
为 Apple iPad Air 创建示例模型。 |
|
|
苹果 iPad 迷你 |
为 Apple iPad Mini 创建示例模型。 |
|
|
苹果 iPhone 4s |
为 Apple iPhone 4s 创建示例模型。 |
|
|
苹果 iPhone 5c |
为 Apple iPhone 5c 创建示例模型。 |
|
|
苹果 iPhone 5s |
为 Apple iPhone 5s 创建示例模型。 |
|
|
苹果 iPhone 6 |
为 Apple iPhone 6 创建示例模型。 |
|
|
苹果 iPhone 6 加 |
为 Apple iPhone 6 Plus 创建示例模型。 |


 按钮
按钮