| 前页 | 后页 |
Android 线框工具箱
工具箱的“Android图表”页面提供了模板,用于在给定的应用程序执行状态下对 Android 平板电脑或手机的物理外观进行建模。它们还提供用于为每个 Android 设备生成标准模型结构的模式。
 #DIAGREFSTART#{46B09726-BA15-4b58-BBFB-3D8DDB4006A7}#DIAGREFEND#
#DIAGREFSTART#{46B09726-BA15-4b58-BBFB-3D8DDB4006A7}#DIAGREFEND#
访问
在工具箱中,单击图表以显示“查找  工具箱”对话框并指定“线框”或“Android”。
工具箱”对话框并指定“线框”或“Android”。
|
功能区 |
设计>图表>工具箱 |
|
键盘快捷键 |
|
Android屏幕类型
物品 |
描述 |
也见 |
|---|---|---|
|
安卓手机 |
为您正在建模的 Android 手机的面部生成一个框架。将显示A提示,让您指定纵向或横向。 子控件将包含在屏幕区域内。 标记值:
|
|
|
安卓平板 |
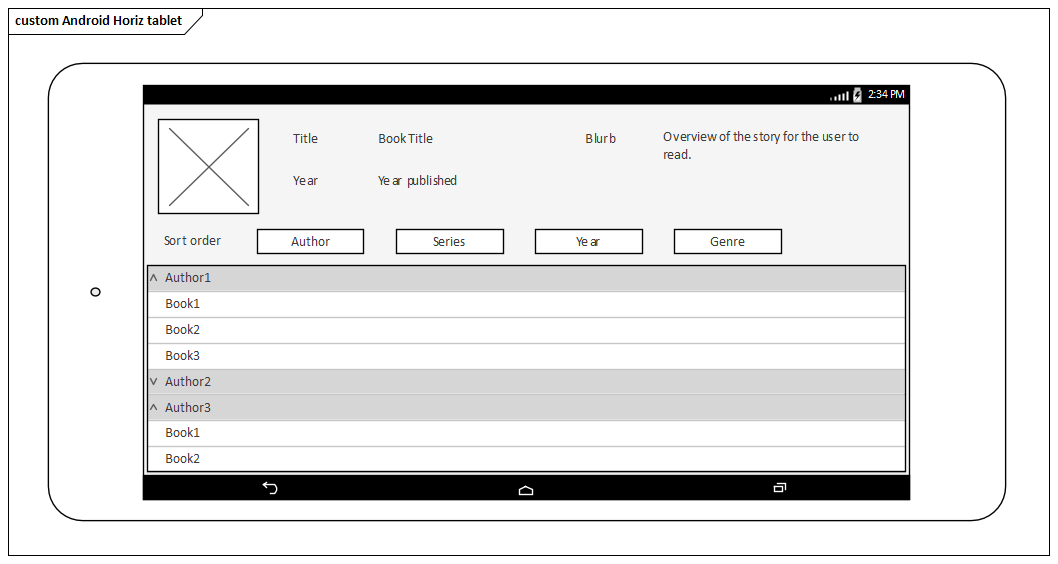
为您正在建模的 Android 平板电脑生成一个框架。将显示A提示,让您指定纵向或横向。 子控件将包含在屏幕区域内。 标记值:
|
|
|
客户专区 |
生成代表设备客户区的框架元素。 标记值:
|
复合
物品 |
描述 |
也见 |
|---|---|---|
|
展开式列表视图 |
生成一个表示两级分组列表的元素,该列表可以展开以显示一个或两个级别的项目。 双击元素,在“线框”页面显示“属性”对话框,其中显示了根(可扩展列表元素名称)、组标题项(直接在元素名称下)和组项(在组标题)。
|
|
|
库表 |
生成带有标记的列、行和单元的库表元素。 双击表格,在“表”页面弹出元素“属性”对话框,提供功能编辑表(添加、重命名和删除列和行,更改列宽和编辑单元)通过上下文菜单选项和按钮。请注记,编辑器不会提供表在屏幕上外观的真实图像。
|
|
|
标签主机 |
在图表上生成一个选项卡控件元素。您可以命名选项卡并将它们标记为选中;但是,在更改选项卡时,子元素不会“切换”(也就是说,将不同的选项卡设置为选定的选项卡仍会在选项卡空间中显示相同的子项)。 标记值:
 ) 会自动显示在元素的右上角。 ) 会自动显示在元素的右上角。
|
将注记分配给一个标记值 |
|
简单列表 |
生成一个列表框,其中包含没有子项目的项目列表。 双击元素以在“线框”页面显示“属性”对话框。至:
|
|
|
2泳道列表 |
生成一个与简单列表一样的列表框,但每个项目名称都以粗体显示,并且可以在项目名称下方有描述。 双击元素以在“线框”页面显示“属性”对话框。
|
|
|
检查清单 |
生成一个与简单列表一样的列表框,但每个项目名称的右侧都有一个轮廓。对于选定的项目,轮廓被填充。 双击元素以在“线框”页面显示“属性”对话框。
|
|
|
选择列表 |
生成一个与简单列表一样的列表框,但每个项目名称的右侧都有一个轮廓按钮。对于选定的项目,轮廓被填充。 双击元素以在“线框”页面显示“属性”对话框。
|
表单小部件
物品 |
描述 |
也见 |
|---|---|---|
|
转变 |
生成一个表示简单 Android 开关的元素。开关可以有两种状态(例如 On 和 Off)和一个取自元素名称的标签。 标记值:
|
将注记分配给一个标记值 |
|
评级控件 |
生成一个描述星级的元素。元素总是显示五颗星,填充的星数表示评级。 标记值:
|
|
|
切换按钮 |
生成一个元素,描述一个没有标签的单单元开关(元素名称未显示)。 您可以以与“切换”元素相同的方式编辑描绘的状态。 |
|
|
进度条(大) |
生成一个表示圆形 Android 进度图标的元素。 |
|
|
进度条(水平) |
生成一个表示进程进度的元素,默认为 30%完成。 标记值:
|
|
|
按钮 |
生成一个简单的标签按钮元素,标签文本是元素的名称。 |
|
|
单选按钮 |
生成一个带标签的单选按钮元素,标签文本是元素的名称。 标记值:
|
|
|
复选框 |
生成一个带标签的复选框元素,标签文本是元素的名称。 标记值:
|
|
|
搜索栏 |
生成一个元素,表示播放音频或视频文件的进度。 标记值:
|
|
|
键盘 |
生成一个描述 Android 应用程序键盘的元素。 标记值:
|
|
|
微调器 |
生成一个表示下拉组合框的 Android 版本的元素。 标记值:
|
将注记分配给一个标记值 |
文本字段
物品 |
描述 |
也见 |
|---|---|---|
|
文本 |
生成一个没有边框的文本元素,文本是元素名称。 标记值:
|
|
|
多文本 |
生成一个没有边框的文本元素,但它可以包含具有基本 HTML 格式的多行文本。 标记值:
|
图像_媒体
物品 |
描述 |
也见 |
|---|---|---|
|
图像 |
生成一个占位符以指示图像将放置在手机或平板电脑上的哪个位置。 您可以通过将替代图像分配给元素来显示实际图像。 |
使用图像管理器 |
|
视频播放器 |
生成一个表示手机或平板电脑上的视频播放器控件的元素。 |
|
|
音频播放器 |
生成一个表示手机或平板电脑上的音频播放器控件的元素。 |
时间_日期
物品 |
描述 |
也见 |
|---|---|---|
|
日历 |
生成一个描述日历的元素(默认图像),根据系统日期显示当前月、日和年。 标记值:
|
|
|
日期选择 |
生成一个元素,描述一组显示今天日期的微调器,从系统日期派生。 标记值:
|
|
|
时间选择 |
生成一个元素,描述一对微调器,显示当前时间,以小时和分钟为单位,从系统时钟派生。 标记值:
|
|
|
钟 |
生成一个元素,该元素表示具有时针和分针且没有数字的模拟钟面,显示系统时间。您可以将再现更改为数字显示。 标记值:
|
安卓模式
物品 |
描述 |
也见 |
|---|---|---|
|
安卓手机/安卓平板 |
这些模式创建了两种 Android 产品配置的示例模型。您可以将它们用作元素如何设计的示例,作为更大模型的基本组件,或作为开发一个或多个产品的更详细模型的起点。 |


 按钮
按钮 按钮,编辑标注标记值注记屏幕,在该屏幕上可以创建要在图表上描绘的文本;这可以使用 HTML 格式标记,例如 <b> </b> 用于粗体或 <u> </u> 用于下划线 - 并非所有 HTML 格式都受支持
按钮,编辑标注标记值注记屏幕,在该屏幕上可以创建要在图表上描绘的文本;这可以使用 HTML 格式标记,例如 <b> </b> 用于粗体或 <u> </u> 用于下划线 - 并非所有 HTML 格式都受支持