| 前页 | 后页 |
网页线框工具箱
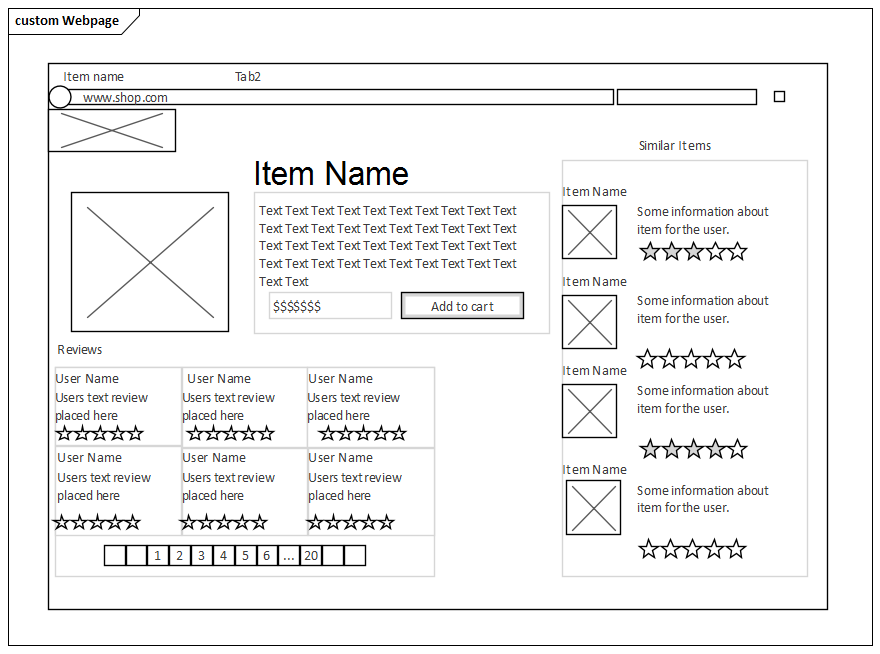
'Webpage Wireframe'图表工具箱页面提供了用于对网站的示意图、蓝图或框架进行建模的模板,定义了网页的工作方式。您可以通过将“网页模式”图标拖到图表上来查看和构建如何模型网页界面的示例。然后,使用工具箱,您可以将元素类型拖到图表上,以添加任何关键的用户界面特征。

访问
在工具箱  图表显示“查找工具箱项”对话框并指定“线框”或“网页”。
图表显示“查找工具箱项”对话框并指定“线框”或“网页”。
|
功能区 |
设计>图表>工具箱 |
|
键盘快捷键 |
|
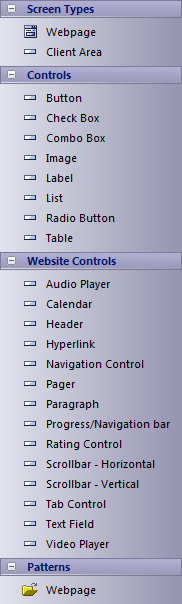
工具箱

元素特征
图像 |
细节 |
也见 |
|---|---|---|
|
组合框 |
组合框、列表、进度/导航栏和 Tab控件都提供值列表。 要扩展列表:
|
属性对话框 |
|
日历元素 |
日历元素在创建时默认为当前日期并每天持续更新,除非您在元素的日期标记值。如果设置,日期将保持不变,直到在标记值中重置为“今天”。 |
|
|
段落 |
在段落元素中,您可以:
|
|
|
导航控件 |
导航控件定义一个菜单,如果需要,可以使用多级子菜单选项。您可以使用“属性”对话框的“线框”选项卡在任何级别添加和删除选项。任何级别的每个选项都具有以下属性:
|
|
|
进度/导航控件 |
Progress Navigation控件通过页面提供可视化进程。 要扩展列表:
|
|
|
超链接 |
超链接和标题元素也都在“线框”选项卡上定义,并具有许多您使用简单下拉列表设置的样式属性:
|


 图标
图标