| 前页 | 后页 |
自定义图表样式
Enterprise Architect提供了一种图表绘制样式,可帮助您创建新图表或将现有图表转换为建模和项目管理概念的简单、彩色和直接插图,类似于在 Visio 或元素中创建的绘图样式。颜色,填充颜色,无渐变和简化的外观。它们也可以呈现为一系列不同的形状。
这种极简主义的绘图风格被建筑师、业务用户、CEO 和许多其他人广泛用作传达有关业务能力、架构、系统交互或任何其他场景的临时信息的首选方式。通过提供此功能, Enterprise Architect显着增加了其图表范围的范围和受众。与WebEA和Prolaborate ,该功能为最终用户提供了对有吸引力和熟悉的图表的即时访问,避免了UML和技术图表的形式、技术外观和复杂性。
自定义绘图样式可以应用于任何UML图,因此用户仍然可以使用正确的建模元素类型(并且可以切换回这些元素的正式呈现),但它们可以赋予它们全新的呈现样式和外观。
从 15.0 版开始, Enterprise Architect终极版中提供了定制图表样式的企业统一样式。
访问
|
从模板或模式工作 |
显示模型向导包(右键单击并选择“使用向导添加自模型”选项),单击<定制图表样式name>按钮并选择“分析>”。 选择三个模板或六个示例中的一个,并使用它们来开发您自己的图表。请注记,这些模板旨在说明特征,而不是提供建模框架 - 毕竟,定制就是按照您的方式做事!我们建议从自定义绘图样式模板模型生成一个(图表显示在本主题的样式渲染示例部分)并尝试使用形状和特征来帮助您开发自己的元素渲染。 |
|
将样式应用于现有图表 |
打开属性窗口(Ctrl+2)和需要的图表,点击图表背景。在属性窗口的“图表”选项卡上,展开“外观”部分并选中“自定义样式”复选框。或者,双击图表背景以显示“属性”对话框,选择“元素”选项卡并选择“自定义划”复选框。 图表上的所有元素都呈现为白色矩形,元素名称和原型位于中心。但是,结构元素(例如端口)在自定义样式中不会以不同方式呈现。 如果元素有注记,这些也显示在括号中。没有显示其他元素属性或特征。 图表上的连接器被简化为实线和基本箭头,除了在自定义样式中也没有以不同方式呈现的定型连接器。 您现在依次单击每个元素,然后单击 |
|
为单个元素启用样式 |
如果未选择图表上的“自定义样式”选项,您可以将样式应用于图表上的单个元素。右键单击元素并选择'外观|启用自定义划样式的上下文选项。元素(仅在图表上)显示为一个白色矩形,如前面的示例所示。 When either of the 'Enable Custom划Style' or diagram 'Custom Style' options are selected, when you click on the元素and on the |
样式渲染示例
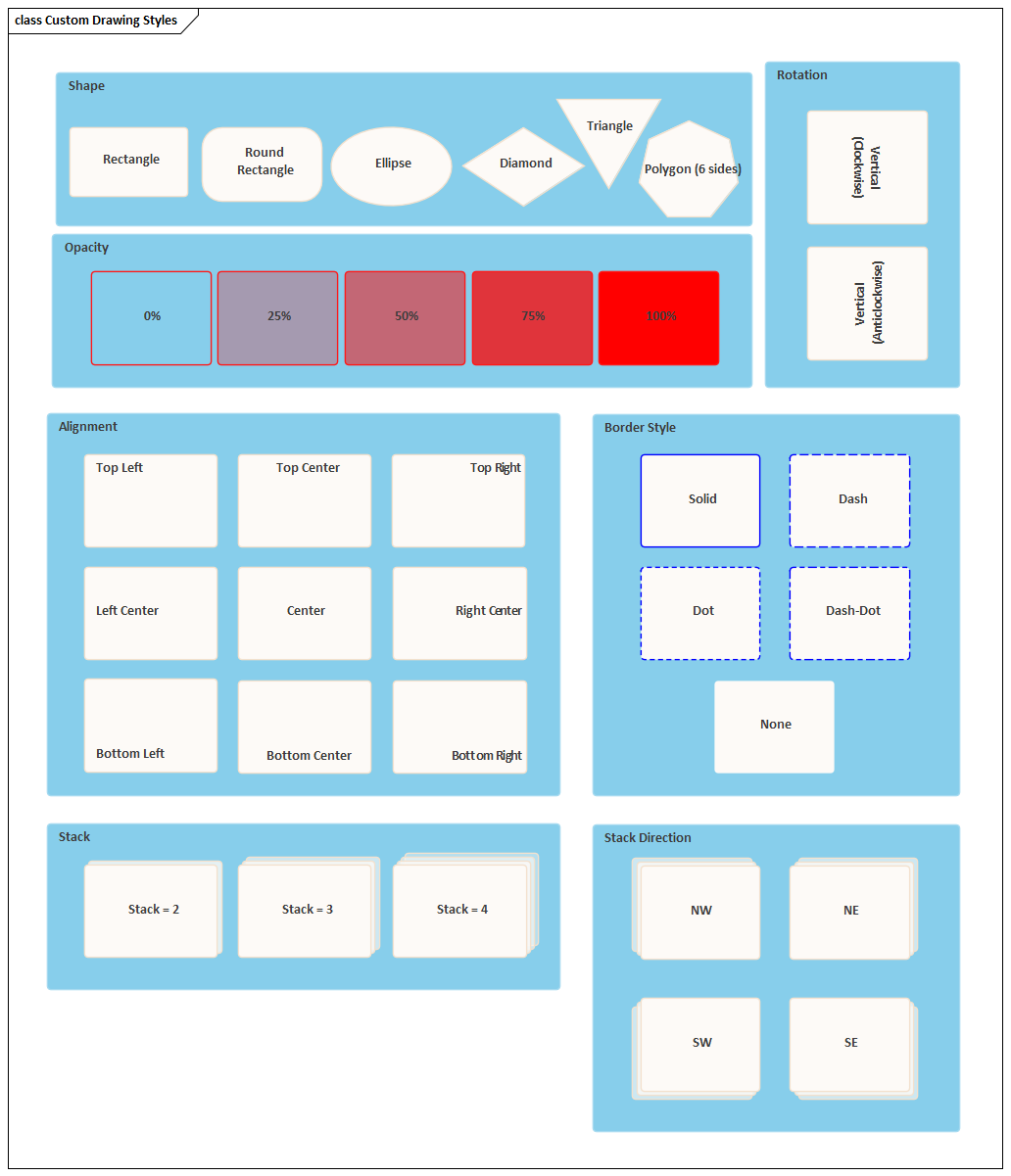
在本主题提供的描述中,请参考此图作为选项及其效果的说明。

应用样式
风格 |
选项 |
也见 |
|---|---|---|
|
设置形状 |
在“格式”工具栏上,单击图标行右侧的
无论其可见形状如何,每个元素都有一个矩形操作边界,并且本表中描述的定位选项在该矩形内工作。因此,您可能会发现,非矩形形状上的某些位置选项可以将元素文本和图标放置在可见形状之外。 注记工具栏中的图标会更新以反映元素的当前形状。 |
|
|
设置元素填充的不透明度 |
您可以将元素形状设置为透明(以便图表背景和任何重叠元素显示出来)或遮盖重叠元素的各种不透明度。如果您设置 100% 不透明度,元素填充是实心的,并且完全隐藏了背景和任何重叠的元素。 要设置不透明度,请在“格式”工具栏上单击
注记在设置 Opacity 时元素边界、文本和图标(如果设置)不受影响。 |
系统边界属性 |
|
设置文本位置 |
在元素上,名称、构造型和注记的显示默认在元素的中心。您可以将文本重新定位到元素形状中的其他八个点,或将文本放置在自定义位置。 要定位文本,请在格式工具栏上单击
请参阅示例图的“对齐”面板。注记工具栏中的图标反映了所选元素中文本的当前位置。 |
管理物件标签 |
|
设置文本方向 |
元素中的文本默认为水平的,从左到右阅读。如果您愿意,可以将元素名称设置为垂直方向,字符在同一平面上,从上到下或从下到上阅读。构造型和注记文本隐藏在这些垂直设置中。 要设置方向,请在格式工具栏上单击
|
|
|
为元素添加图标 |
虽然图表启用了自定义样式,但您可以将图标添加到现有元素或作为流程的一部分生成的新元素。图标的默认位置在元素边界的右上角,但您可以将图标移动到其他点。 要在图表中的某个元素上设置图标,请在浏览器窗口中选择一个图像资产并将其拖到图表上,或者拖到现有元素上,或者拖到要创建新元素的空间中。 A简短的菜单显示:
任何大小的图像在用作图标时都可以设置到图像资产中,但您可以在元素中控制其显示大小。再次单击
|
图像资产 |
|
应用边框样式 |
要更改边框线样式,请在“格式”工具栏上单击
|
|
|
应用堆叠图像 |
在启用了自定义样式的图表或元素上,您可以通过在元素的一个角上添加一组1到 4 个“堆叠”元素边缘,使元素表示其object的多次迭代。 要添加“堆叠”,请单击 再次单击
|
|
|
设置字体、边框宽度和颜色 |
这些是元素图表栏上的标准选项,适用于自定义样式以及正常渲染的元素。 单击元素和元素右侧的
|
创建自定义颜色 |
下属文本
在自定义定制图表样式中,如果元素名称没有提供足够具体的视觉参考,您可以使用“描述”标记值在元素上显示辅助文本string 。应用这些简单的步骤:
- 单击元素,如有必要,按 以显示该元素的属性窗口。
- 点击属性窗口中的“标签”标签,点击工具栏中的新
 按钮图标,创建一个新的标签标记值。
按钮图标,创建一个新的标签标记值。 - 在“标记值”对话框中,在“标签”字段类型描述,在“值”字段类型中输入<备忘录>。点击确定按钮。
- 在“标签”选项卡上,单击“描述”字段右端的
 图标,然后在“标记值注记”对话框中键入要显示的文本string 。点击确定按钮。
图标,然后在“标记值注记”对话框中键入要显示的文本string 。点击确定按钮。 - 图表上的元素现在在名称下方有一条线(取决于您应用的其他自定义样式),其下方是文本string 。

注记
- 将自定义样式应用于图表后,您只需启用和禁用“自定义样式”选项即可在自定义格式和正式符号之间切换。
- 请注意,手动更改颜色、边框宽度以及元素位置和大小都会反映在这两种格式中,但系统可以自动调整元素大小以适应文本和区域内容,然后当您在图表的自定义外观中反映切换到它;因此,当您在格式之间切换时,可能会更改图表布局
- 同样,如果您在自定义样式中将元素减小到最小尺寸,当您取消选择“自定义样式”选项以将其关闭时,该元素将返回其原始大小以显示其所有可见内容
- 自定义样式和信息视图样式互斥;您不会将两种样式应用于同一个元素




 图标。在下拉菜单中,单击适当的形状选项以将元素呈现为:
图标。在下拉菜单中,单击适当的形状选项以将元素呈现为: 图标并从以下选项中选择:
图标并从以下选项中选择: 图标并从以下选项中进行选择:
图标并从以下选项中进行选择: 图标并从以下选项中进行选择:
图标并从以下选项中进行选择: 图标并选择“堆叠”和要添加的边数。
图标并选择“堆叠”和要添加的边数。 图标(注意它现在代表您设置的“堆栈”数量)并选择“方向”和以下选项之一:
图标(注意它现在代表您设置的“堆栈”数量)并选择“方向”和以下选项之一: 图标以显示元素工具栏,然后:
图标以显示元素工具栏,然后: 图标;显示“字体”对话框,您可以在该对话框上从每个字段的列表中设置字体类型、样式、大小、颜色、效果和脚本类型
图标;显示“字体”对话框,您可以在该对话框上从每个字段的列表中设置字体类型、样式、大小、颜色、效果和脚本类型 图标以分别设置文本、元素填充和/或元素边框的颜色;在每种情况下从调色板中选择适当的颜色,或者,如有必要,单击更多颜色按钮以定义要使用的自定义颜色
图标以分别设置文本、元素填充和/或元素边框的颜色;在每种情况下从调色板中选择适当的颜色,或者,如有必要,单击更多颜色按钮以定义要使用的自定义颜色