| 前页 | 后页 |
浮动图标
当您在图表上选择一个元素或添加一个新元素时,在该快速链接器箭头(  )下,该元素的右侧会显示许多小图标;例如:
)下,该元素的右侧会显示许多小图标;例如:
![]()
这些图标显示上下文菜单和/或图表选项工具栏,或执行特定操作,以帮助您快速编辑突出显示的元素。如果不想显示或使用这些图标,可以通过取消选中“首选项”对话框“对象”页面上的“在图表上显示所选对象的按钮”复选框来阻止其显示。
此外,如果图中所示的元件被锁定,而“显示元件锁定状态”选项在用于图中的“属性”对话框中选择,锁定指示器元件的顶部左手角落外显示。该指示符与“浏览器”窗口中锁定元素的感叹号(!)相同:
- 如果元素处于完全锁定状态或被另一用户锁定,则为红色
- 如果元素位于您自己或与您位于同一用户组中的用户设置的锁下,则为蓝色
 )。在以下情况下显示:
)。在以下情况下显示:
- 在该图的“属性”窗口的“图”选项卡中的“连接器”部分中,选中“显示功能链接器”复选框,然后
- 选择并突出显示元素名称或元素内的操作,属性或接收
图标使用
图标 |
行动 |
也可以看看 |
|---|---|---|

|
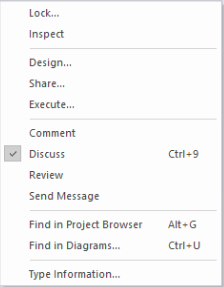
单击此图标以显示用于对一个或多个选定元素进行操作的选项的上下文菜单。常见的选项集如下所示: 您可以使用以下选项:
|
锁定模型元素 使用检查器窗口的“详细信息”选项卡 协作设施 窗口快速访问 |

|
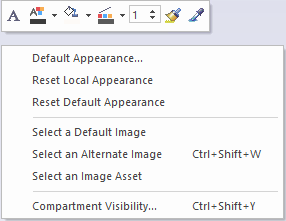
单击此图标可显示工具栏和上下文菜单,其中包含用于操作元素外观的选项,以更改元素的外观。如果选择单个元素的图标,则会显示工具栏和选项,如下所示: 使用工具栏图标(按显示顺序),您可以设置元素的文本字体,文本颜色,填充颜色,边框颜色和边框线宽,或将元素填充颜色设置为先前采样的颜色,或对(复制并存储)当前元素的填充颜色。 上下文菜单选项使您能够:
工具栏上的其他选项使您能够:
|
布局图 Z顺序元素 设置元素的默认外观 矩形符号 功能可见性 对齐面板 |
|
|
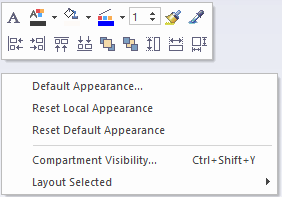
(如果图表已选择“自定义样式”选项,则显示。)单击此图标以显示一个工具栏,用于将自定义图表样式选项应用于选定的一个或多个元素。工具栏使您可以设置元素:
|
自定义图样式 |

|
单击此图标可将“叉/连接”元素从垂直旋转为水平,反之亦然。 |
叉/连接 |

|
在Package元素上,显示另外两个图标以生成:
|
创建网页报告 产生文件 |
|
|
(或 |
活动分区 |
|
|
指示交互片段当前包含消息;在这种状态下,您可以:
|
组合片段 |

|
指示可以独立于片段中包含的消息或其他元素来移动交互片段。 首次创建片段时,这是默认条件。您可以单击该图标切换到“包含消息”模式(较早)。 |





 )单击此图标可以在垂直和水平之间切换活动分区。
)单击此图标可以在垂直和水平之间切换活动分区。