| 前页 | 后页 |
自定义图样式
Enterprise Architect提供了一种图形绘制样式,可帮助您创建新图形或将现有图形转换为简单的,彩色的和直接的建模和项目管理概念插图,类似于在Visio或Powerpoint中创建的图形样式。元素以边框颜色,填充颜色,无渐变和简化外观呈现。它们也可以以各种不同的形状进行渲染。
建筑师,业务用户,CEO和其他许多人都将这种极简的绘画风格用作传达有关业务能力,体系结构,系统交互或任何其他场景的临时信息的首选方式。通过提供此功能, Enterprise Architect极大地增加了其图表范围的覆盖面和受众。与WebEA和Prolaborate结合使用,该功能使最终用户可以立即访问引人入胜且熟悉的图表,从而避免了UML和技术图的形式,技术外观和复杂性。
自定义绘图样式可以应用于任何UML图,以便用户仍可以使用正确的建模元素类型(并可以切换回这些元素的形式呈现),但是它们可以为它们提供全新的呈现样式和外观。
从15.0版开始, Enterprise Architect的Corporate , Unified和Ultimate版本提供了Custom Diagram Style。
访问
|
从模板或模式工作 |
显示模型向导(右键单击包,然后选择“使用向导添加模型”选项),然后在“模型模式”选项卡中,单击“透视图”下拉箭头,然后选择“分析>自定义图样式” 。 从三个模板或六个示例中选择一个,然后对它们进行处理以开发自己的图。请注意,这些模板旨在说明功能,而不是提供建模框架-毕竟,自定义是按照自己的方式做事!我们建议从“自定义工程图样式”模板生成模型(该图在本主题的“样式渲染”的示例部分中显示),并尝试使用形状和特征来帮助您开发自己的元素渲染。 |
|
将样式应用于现有图 |
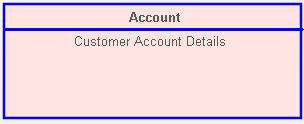
打开“属性”窗口(Ctrl + 2)和所需的图,然后单击图背景。在“属性”窗口的“图”选项卡上,展开“外观”部分,然后选择“自定义样式”复选框。 图上的所有元素均呈现为白色矩形,中间是元素名称和构造型。但是,结构元素(例如端口)在“自定义样式”中的呈现方式没有不同。 如果元素具有注释,则这些注释也会显示在括号中。没有显示其他元素属性或特性。 图表上的连接器被简化为实线和基本箭头,但定型连接器的外观也没有不同,在“自定义样式”中也是如此。 现在,您依次单击每个元素,然后单击 |
|
启用单个元素的样式 |
如果未选择图上的“自定义样式”选项,则可以将样式应用于图上的单个元素。右键点击该元素,然后选择“外观|启用自定义绘图样式的上下文菜单选项。如前面的示例所示,元素(仅在图表上)显示为白色矩形。 当选择“启用自定义绘制样式”或图表“自定义样式”选项时,当您单击元素和 |
样式渲染示例
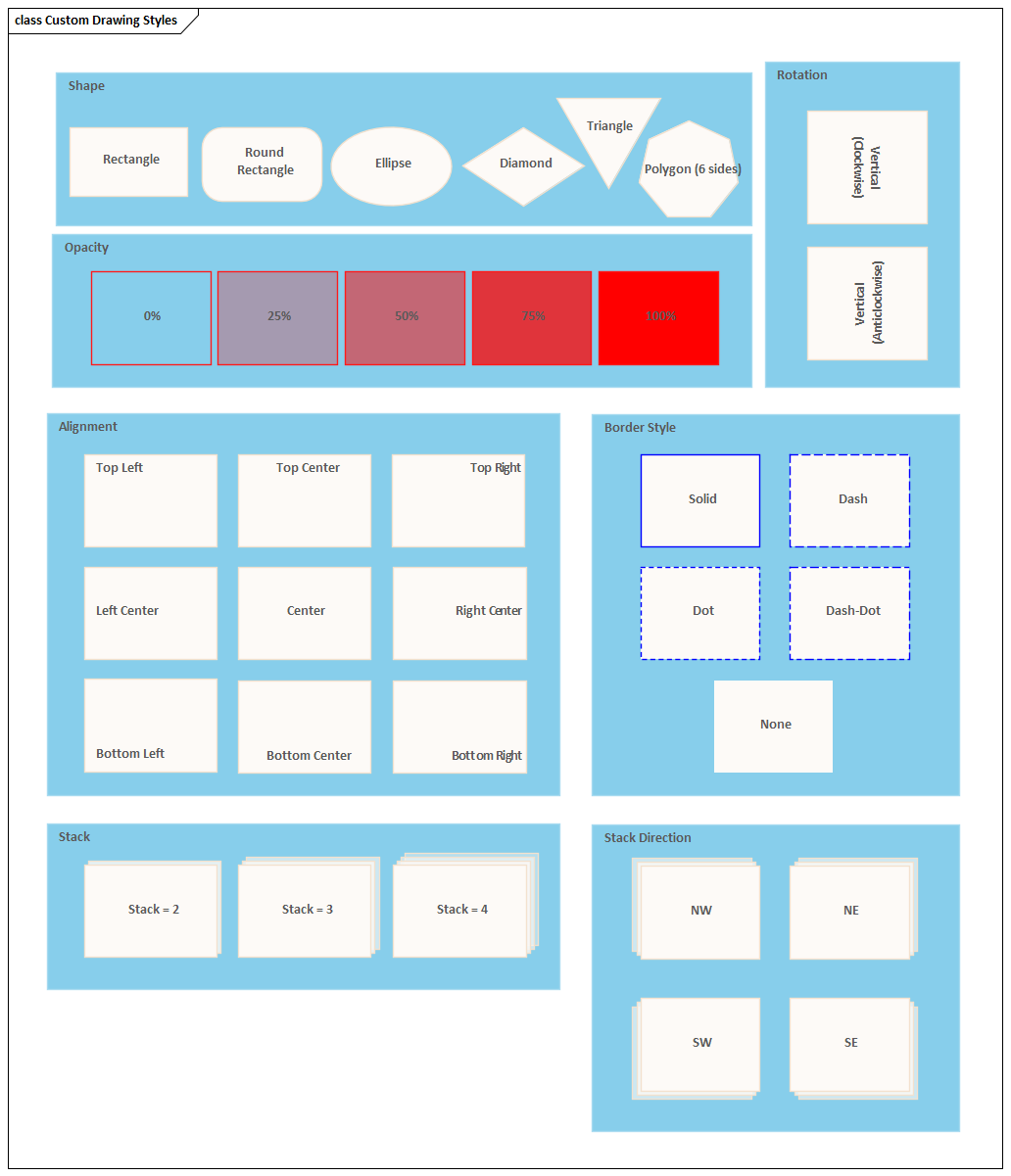
在本主题提供的描述中,请参考此图作为选项及其效果的说明。

套用样式
样式 |
选件 |
也可以看看 |
|---|---|---|
|
设定形状 |
在格式工具栏上,
无论其可见形状如何,每个元素都有一个矩形操作边界,并且此表中描述的定位选项在该矩形内工作。因此,您可能会发现,非矩形形状上的某些位置选项会将元素文本和图标放置在可见形状之外。 请注意,工具栏中的图标会更新以反映元素的当前形状。 |
|
|
设置元素填充的不透明度 |
您可以将元素形状设置为透明的(以便图背景和任何重叠的元素都能显示出来)或使重叠的元素蒙上阴影的各种不透明度。如果将不透明度设置为100%,则元素填充为实心,并完全隐藏背景和所有重叠的元素。 要设置不透明度,请在“格式”工具栏上单击
请注意,设置不透明度时,元素边界,文本和图标(如果已设置)不受影响。 |
系统边界属性 |
|
设定文字位置 |
在元素上,名称,构造型和注释的显示默认为元素的中心。您可以将文本重新定位到元素形状中的其他八个点,或将文本放置在自定义位置。 要放置文本,请在“格式”工具栏上单击
请参见示例图的“对齐”面板。请注意,工具栏中的图标反映了所选元素中文本的当前位置。 |
管理对象标签 |
|
设定文字方向 |
元素中的文本默认为水平,从左至右阅读。如果愿意,可以将元素名称设置为垂直方向,字符在同一平面上,从上到下或从下到上阅读。刻板印象和Notes文本在这些垂直设置中被隐藏。 要设置方向,请在“格式”工具栏上单击
|
|
|
将图标添加到元素 |
当图表启用“自定义样式”时,您可以将图标添加到现有元素或过程中生成的新元素中。图标的默认位置在元素边界的右上角,但是您可以将图标移动到其他点。 要在图表中的元素上设置图标,请在“浏览器”窗口中选择一个“图像资产”,然后将其拖动到图表中,或者拖动到现有元素上,或者拖动到要在其中创建新元素的空间中。将显示一个简短菜单:
当图像资源用作图标时,可以将任何尺寸的图像设置到图像资产中,但是您可以在元素中控制其显示尺寸。再次单击
|
图像资产 |
|
应用边框样式 |
要更改边框线条样式,请在“格式”工具栏上单击
|
|
|
套用堆叠影像 |
在启用了“自定义样式”的图表或元素上,可以通过在元素的一个角上添加一组1到4个“堆叠”的元素边缘来使元素代表其对象的多次迭代。 要添加“堆栈”,请单击 再次单击
|
|
|
设置字体,边框宽度和颜色 |
这些是“图表”和“元素”浮动工具栏上的标准选项,适用于“自定义样式”以及通常呈现的元素。 单击元素,然后单击元素右侧的
|
创建自定义颜色 |
下属文字
在“自定义图表样式”中,如果元素名称没有提供足够明确的视觉参考,则可以使用“描述”标记值在元素上显示辅助文本字符串。应用以下简单步骤:
- 单击元素,并在必要时按Ctrl + 2以显示该元素的“属性”窗口。
- 单击“属性”窗口中的“标签”选项卡,然后单击工具栏中的
 图标以创建新的“标签值”。
图标以创建新的“标签值”。 - 在“标记的值”对话框的“标记”字段中,键入“描述”,在“值”字段中,键入<memo>。单击确定按钮。
- 在“标签”选项卡上,单击“描述”字段右端的
 图标,然后在“标签值注释”对话框中键入要显示的文本字符串。单击确定按钮。
图标,然后在“标签值注释”对话框中键入要显示的文本字符串。单击确定按钮。 - 现在,该图上的元素在名称下方(取决于您应用的其他自定义样式)下有一条横线,其下方是文本字符串。

笔记
- 将自定义样式应用于图表后,您只需启用和禁用“自定义样式”选项,即可在自定义格式和形式符号之间切换。
- 请注意,对颜色,边框宽度以及元素位置和大小的手动更改会以两种格式反映出来,但是系统可以自动调整元素的大小以适应文本和隔离专区的内容,然后将在您自定义的图表外观中反映出来。切换到它;因此,当您在格式之间切换时,图的布局可能会更改
- 同样,如果在“自定义样式”中将元素缩小到最小尺寸,则取消选择“自定义样式”选项以将其关闭时,该元素将返回其原始大小以显示其所有可见内容
- 自定义样式和信息视图样式是互斥的;您不能将两种样式都应用于同一元素




 图标行右侧的
图标行右侧的 图标,然后从以下选项中进行选择:
图标,然后从以下选项中进行选择:  图标,然后从以下选项中进行选择:
图标,然后从以下选项中进行选择:  图标,然后从以下选项中进行选择:
图标,然后从以下选项中进行选择:  图标,然后选择“堆栈”以及要添加的边数。
图标,然后选择“堆栈”以及要添加的边数。  图标(注意,它现在代表您设置的“堆栈”数),然后选择“方向”和以下选项之一:
图标(注意,它现在代表您设置的“堆栈”数),然后选择“方向”和以下选项之一:  图标以显示“元素”工具栏,然后:
图标以显示“元素”工具栏,然后:  图标。将显示“字体”对话框,您可以在该对话框中从每个字段的列表中设置字体类型,样式,大小,颜色,效果和脚本类型
图标。将显示“字体”对话框,您可以在该对话框中从每个字段的列表中设置字体类型,样式,大小,颜色,效果和脚本类型 图标分别设置文本的颜色,元素填充和/或元素边框的颜色;从每种情况下从调色板中选择合适的颜色,或者,如有必要,单击“更多颜色”按钮以定义要使用的自定义颜色
图标分别设置文本的颜色,元素填充和/或元素边框的颜色;从每种情况下从调色板中选择合适的颜色,或者,如有必要,单击“更多颜色”按钮以定义要使用的自定义颜色