| 前页 | 后页 |
网页线框工具箱
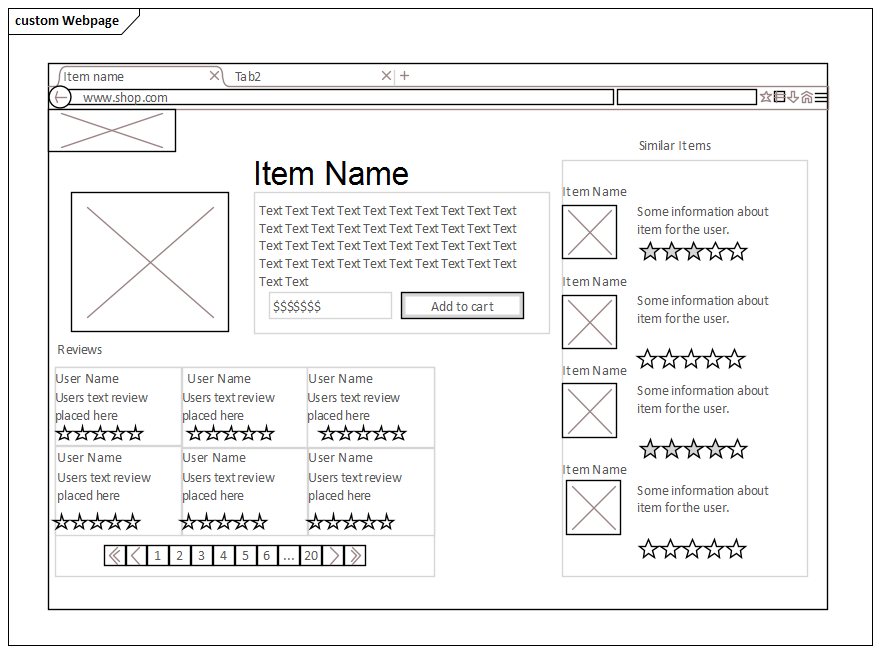
“网页线框”图工具箱页面提供了用于对网站的示意图,蓝图或框架进行建模的模板,用于定义网页的工作方式。您可以通过将“网页模式”图标拖到图表上来查看和构建有关如何对网页界面建模的示例。

访问
在图工具箱上,单击 以显示“查找工具箱项”对话框,并指定“线框”或“网页”。
以显示“查找工具箱项”对话框,并指定“线框”或“网页”。
|
色带 |
设计>图表>工具箱 |
|
键盘快捷键 |
+ + 3 |
网页工具箱页面
图片 |
详情 |
也可以看看 |
|---|---|---|

|
组合框,列表,进度/导航栏和选项卡控件均提供值列表,您可以通过打开适当的线框图标记值的“标记值注释”字段并从“值”列表中添加,编辑或删除项目来扩展这些值。 在段落元素中,您可以在“对齐文本”标记值中设置文本对齐方式,并在“文本”标记值(类型为<memo>)的“值”字段中编辑文本本身。您还可以进行基本的HTML文本格式设置,就像元素中其他格式的注释一样。 创建的Calendar元素默认为当前日期,并且每天继续更新,除非您在该元素的Date Tagged Value中设置了一个值。如果设置,日期将保持不变,直到在“标记的值”中将其重置为“今天”为止。 导航控件定义了一个菜单,如果需要,该菜单具有多个子菜单选项级别。您可以使用“属性”对话框的“线框”选项卡在任何级别添加和删除选项。每个选项在任何级别都具有以下属性:
|

