| 前页 | 后页 |
使用仿真图表定义
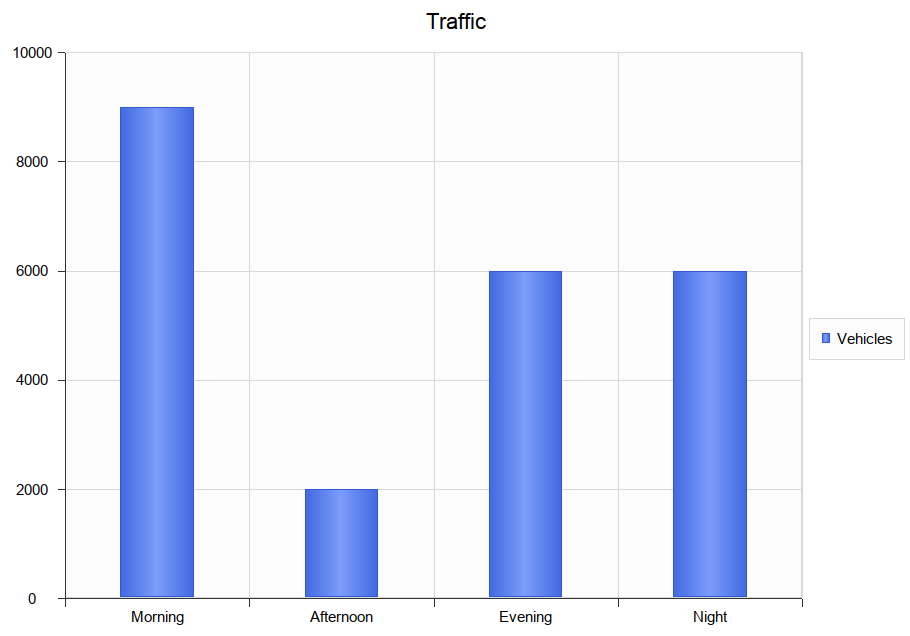
模拟是观察行为的绝佳工具。在仿真中的任何时候,很容易分辨出我们在哪里以及我们所处的状态。当我们逐步进行仿真时,这些信息通常会被丢弃。例如,在向我们展示 24 小时内的交通流量的仿真中,我们可以很容易地观察到在早晚不同时间通过隧道的车辆数量。在仿真完成后保留此信息并使用它来提供有意义的东西可能会很有用。仿真中的动态图表特征使我们能够做到这一点。以上面的例子为例,我们可以记录仿真每一步的交通量,并用它制作一个图表,清楚地显示在仿真的 24 小时内通过隧道的交通量。图表实际上可以为我们显示仿真的时间线或仿真的总和效果。
Producing Custom Charts in Simulation

You can fashion all sorts of Charts from any Simulation. Each time a Simulation is run, any DynamicChart elements referenced (by name) by the Simulation are updated. The Simulation will search for any named Chart in the same Package as the model.
Follow this simple process:
- Create a DynamicChart element for the Simulation.

- In the initial step of the Simulation, use JavaScript to define a variable to hold the vehicle numbers.
//
// the traffic variable will hold the traffic numbers as Simulation proceeds and is initially zero
// each element of the array represents a period of the day, morning, afternoon, evening and night.
//
var traffic = [0,0,0,0]; - Next write the JavaScript that describes, in JSON format, the Chart to produce.
//
// The JSON instance describing the chart to produce. (complies with the EA DynamicChart Schema)
//
var chartData =
{
"Category" : "Column",
"Type" : "Simple",
"Title" : "Traffic",
"Series" :
[
{ "Label" : "Vehicles",
"Data" :
{
"Type" : "Column",
"Points" :
[
{ "Category": "Morning", "Y" : 0 }, // The Y values of the axis are initially zero
{ "Category": "Afternoon", "Y" : 0 }, // they will be filled in at end of Simulation
{ "Category": "Evening", "Y" : 0 },
{ "Category": "Night", "Y" : 0 }
]
}
}
]
}; - At various transitions in the Simulation update the traffic numbers.
//
// 2000 vehicles went through the tunnel in the afternoon (element 1)
//
traffic[1] += 2000; - At the end of the Simulation, use the data captured during the run to fill the series.
// fill points in series with the number of vehicles for each part of the day
var dataPoints = chartData.Series[0].Data.Points;
for(var dp = 0; dp < traffic.length; dp++)
{
dataPoints[dp].Y = traffic[dp];
} - Update the model.
// Call the EA function to populate the DynamicChart element named 'Vehicles' with this data.
sim.GenerateChart( "Vehicles", JSON.stringify(chartData));
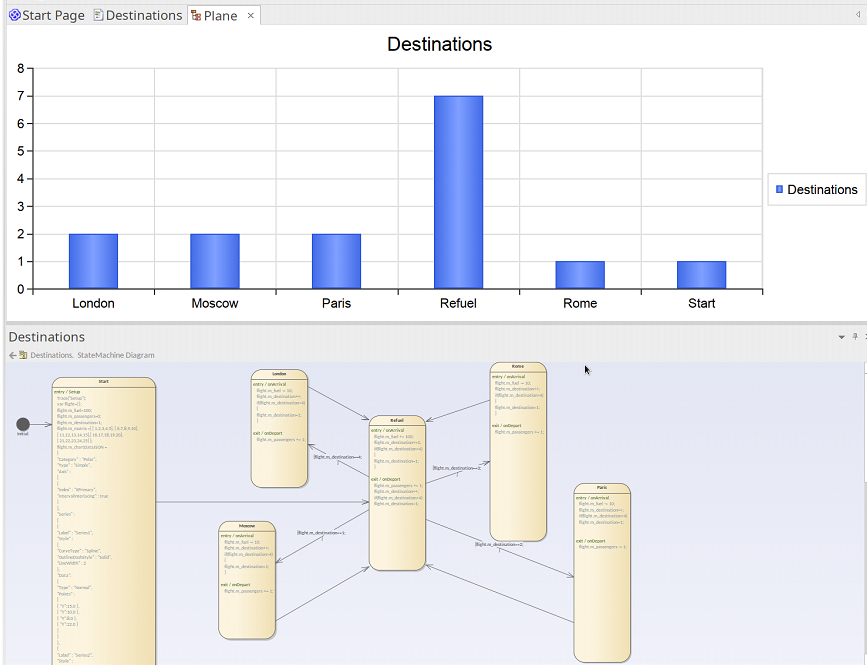
默认图表由仿真制作

除了您专门生成的图表外,还可以通过模拟自动生成摘要图表。所有这一切都是在包中添加一个工件所需的,并为其状态机与包相同的名称。默认的图表总结了模拟执行过程中的状态转换。如果在模拟完成时找到默认的图表,该图表的数据将被更新并自动显示。
要将默认图表添加到您的状态机模拟,请按照下列步骤操作:
- 找到包含要在其上执行模拟的状态机的包。
- 创建一个仪表板图作为那个包的孩子。
- 在仪表板图中添加一个工件状态机图,并赋予它与机器相同的名称。

