| 前页 | 后页 |
使用图表定义JavaScript
在这个主题中,我们只讨论使用JavaScript和图表界面的DynamicChar工件。
通过JavaScript定义图表
您要做的第一件事是在适当的包中创建一个仪表板图。右键单击包并选择“添加图表”选项。
在“新图表”对话框中选择“构造>图表和图表”类型,当显示空图表时,将“动态图表”图标从工具箱的“图表”页面拖到它上面。


现在编写JavaScript来设置样式,从包含图表的工件函数开始调用,每当打开图形进行查看时,它就会自动呈现图表。元素的GUID作为参数传递给 ConstructChart。在这个函数中,显示什么类型的图表、图表的图表、它包含的系列数量以及组成系列的数据点完全取决于您。使用自动化接口中的图表包,几乎可以显示任何您需要的图表。
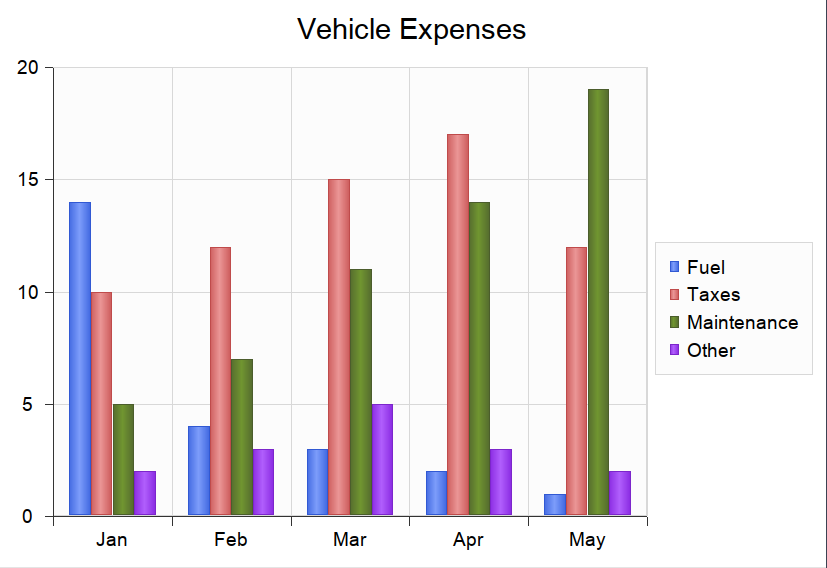
在此示例中,您将创建一个分组列图表,显示几个月的车辆费用。每个组将代表一个月,并将分解为该月发生的不同费用。
首先,点击工件并按 Alt+7,或点击“编辑图表脚本”上下文菜单选项;每个方法都显示代码编辑器窗口。此处提供了要使用的代码,随后是打开图表时将生成的图形。
重要的是,注记:
- !INC 当地的 Scripts.ChartAutomation 陈述;所有图表都必须包含这个声明
- ConstructChart函数(第 7 行)
Code
!INC Local Scripts.ChartAutomation
var monthNames = [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ];
function Rand(min, max) {
min = cephes.ceil(min);
max = cephes.floor(max);
return cephes.floor(cephes.drand() * (max - min)) + min; }
function ConstructChart( guid )
{
var chart as EA.Chart; // The script first of all
var element = GetElementByGuid(guid); // declares the automation
var series1 as EA.ChartSeries; // objects it will use
var series2 as EA.ChartSeries;
var series3 as EA.ChartSeries;
var series4 as EA.ChartSeries;
chart = element.GetChart();
var chartCategory = ChartCategory.Column();
var chartType = ChartType.SIMPLE();
chart.SetChartType( chartCategory, chartType, false, true);
chart.Title = "Vehicle Expenses";
series1 = chart.CreateSeries("Fuel"); // The script then obtains the Chart object and creates the
series2 = chart.CreateSeries("Taxes"); // series. A chart is composed of a number of series, and
series3 = chart.CreateSeries("Maintenance"); // in this example each series will represent a type of expense.
series4 = chart.CreateSeries("Other");
series1.AddDataPoint3( monthNames[0], 14); // A series is composed of a number of datapoints and, here, the
series1.AddDataPoint3( monthNames[1], 4); // script adds the values for each of the points to each series.
series1.AddDataPoint3( monthNames[2], 3);
series1.AddDataPoint3( monthNames[3], 2);
series1.AddDataPoint3( monthNames[4], 1);
series2.AddDataPoint(10);
series2.AddDataPoint(12);
series2.AddDataPoint(15);
series2.AddDataPoint(17);
series2.AddDataPoint(12);
series3.AddDataPoint(5);
series3.AddDataPoint(7);
series3.AddDataPoint(11);
series3.AddDataPoint(14);
series3.AddDataPoint(19);
series4.AddDataPoint(2);
series4.AddDataPoint(3);
series4.AddDataPoint(5);
series4.AddDataPoint(3);
series4.AddDataPoint(2);
series1.SetGroupID(0);
series1.SetGroupID(0);
series3.SetGroupID(1);
series4.SetGroupID(1);
chart.Redraw();
}
输出
这是代码生成的图表。

调试动态图表
创建 Dynamic图表JavaScript ,您可以像调试任何其他代码一样对其进行调试。右键单击图表中的动态图形并选择“调试图表脚本”选项。该脚本显示在调试视图中。
进一步的例子
示例模型中提供了进一步的编码示例(参见包“报告 > 图表 > 动态图表”)。每个图表示例都提供了一个仪表板图和一个 DynamicChart元素。选择这些元素中的任何一个并按 以查看图表背后的行为代码。参考这些示例是了解如何编写每种类型的图表的最佳方式。
JavaScript是使用自动化编码动态图表的主要语言。但是,第三方自动化客户端参与该过程当然是可行的, JavaScript主机将任务委派给C#和C++等语言的自动化客户端,可能能够从模型外部获取数据不适用于脚本。

