| 前页 | 后页 |
图表
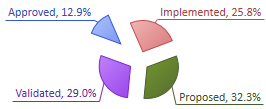
图表可以A这样的外观:

在将“源”页面上的“类型”字段设置为“派”之后,您可以在“元素”属性的“外观”页面上定义此外观(或其替代方案)。设置中的每个更改都会立即通过“外观”页面上的示例图表进行说明。
访问
在图表或浏览器窗口元素图表
|
功能区 |
设计>元素>属性>通用>属性对话框>外观 |
|
键盘快捷键 |
|外观 |
|
其它 |
双击元素|外观 |
定义饼外观图表
字段 |
行动 |
也见 |
|---|---|---|
|
类别 |
单击下拉箭头并选择图表类别:
|
|
|
标签位置 |
您可以将图表的每个部分的含义和值显示为标签(请参阅显示数据标签);如果你想这样做,你可以指定标签将显示在图表的什么位置。 单击下拉箭头并选择显示相对于段的标签的位置:
|
|
|
显示数据标签 |
选中复选框以针对图表的每个部分显示一个标签。
|
|
|
坡度 |
单击下拉箭头并选择图表中颜色渐变的方向:
|
|
|
孔的大小 |
此字段可用于圆圈图表的类别和圆圈。 单击滑块并拖动它以扩大或缩小图表中间的孔的大小。默认(以及 Torus 3D 类别的固定大小)为 50%。 如果将孔大小拖到 0%,则该图表实际上是一个图表或 3D图表。 |
|
|
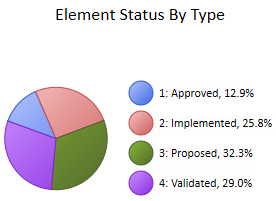
在标签中显示索引 |
如果要显示每个段的含义和值,则可以显示提供此信息的图例(请参阅显示图例),并有一个简单的图例索引作为每个段的标签。 选中复选框以将索引 ( 1 , 2, 3...) 显示为标签文本 清除复选框以在标签中显示更多完成信息。 |
|
|
爆炸 |
选中复选框以将图表的每个段拉离其他段,“第一个”段分离得更远。 |
|
|
适合图表区域 |
当你重新调整你的图表元素的大小时,图表的宽度和高度通常会随着元素的变化而变化,但保持成比例。 不选中此复选框以保持此行为。 选中此复选框以扩展图表以适应元素空间,即使图表必须不成比例地上下或横向拉长。 |
|
|
显示图例 |
您可以选择以标签的形式在图表图表含义和值,或者您可以将部分或全部信息显示为图表右侧的图例。 选中此复选框以显示图表的图表。 取消选中复选框以隐藏图例。 |
|
|
位置拨号 |
 对于 3D图表和圆圈类别:
|
|
|
确定 |
单击此按钮以应用更改并关闭对话框。 |
|
|
取消 |
单击此按钮可中止更改并关闭对话框。 |