| 前页 | 后页 |
3D图表
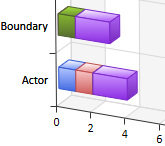
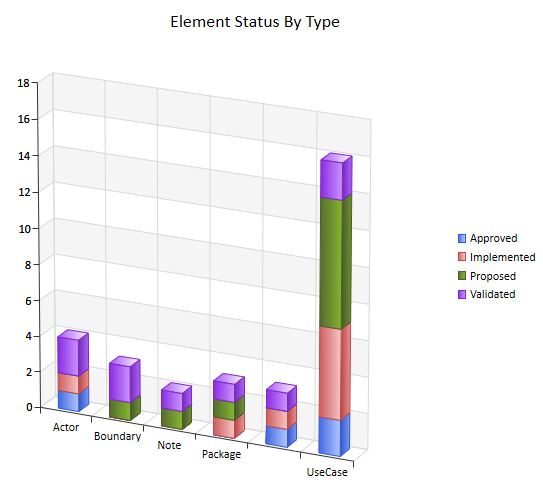
A维图表可以具有以下外观:

在将“源”页面上的“类型”字段设置为“3D Bar”之后,您可以在“元素”属性的“外观”页面上定义此外观或它的替代方案。设置中的每个更改都会立即通过“外观”页面上的示例图表进行说明。
访问
在图表或浏览器窗口元素图表
|
功能区 |
设计>元素>属性>通用>属性对话框>外观 |
|
键盘快捷键 |
|外观 |
|
其它 |
双击元素|外观 |
定义 3D 条形图表外观
字段 |
行动 |
也见 |
|---|---|---|
|
类别 |
单击下拉箭头并选择图表类别:
|
|
|
坡度 |
单击下拉箭头并在每个栏中选择颜色渐变的方向:
|
|
|
类型 |
单击下拉箭头并选择object类型的表示方式:
|
|
|
透明度 |
单击滑块并将其拖过,直到插图显示您需要的透明度。 左极端(无透明度)将条形设置为全填充颜色(如图所示);最右边(完全透明)将条形设置为彩色边缘且无填充。 |
|
|
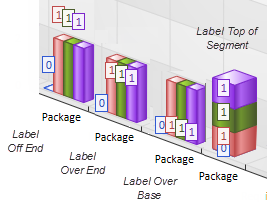
标签位置 |
单击下拉箭头并选择显示相对于列、条或段的默认数据标签的位置:

|
|
|
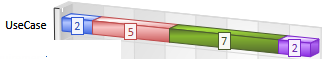
显示数据标签 |
此复选框默认为选中,以将列或段值显示为框架标签:  取消选择复选框以隐藏标签。 |
|
|
显示图例 |
选中此复选框可将图表栏、列或段的含义显示为图表右侧的图例。 取消选中复选框以隐藏图例。 |
|
|
填充墙壁和地板 |
选中此复选框可向 Figure 的端壁和后壁添加较暗的图表,以提供对比度。 清除复选框以使墙壁保持苍白。 |
|
|
厚墙 |
如果选中“填充墙壁和地板”复选框,则启用此复选框。 保持未选中该复选框以将墙壁和floor保留为开放的二维线(如前所述)。 选中此复选框以将图形的墙壁和floor图表为封闭的 3 维块。 |
|
|
位置拨号 |
 单击此转盘上的箭头可改变读者查看图表的角度。
|
|
|
确定 |
单击此按钮以应用更改并关闭对话框。 |
|
|
取消 |
单击此按钮可中止更改并关闭对话框。 |