| 前页 | 后页 |
子形状
使用形状脚本定义元素或连接器形状时,可以从定义为子形状的单独组件中构建形状。使用子形状,您可以创建更类似于它们所代表的对象的复杂形状。
子形状布局
要设置布局类型,请使用layoutType属性,该属性必须在脚本的初始化属性部分中进行设置;换句话说,在调用任何方法之前。此属性的有效值为:
- LeftRight-具有此布局的形状将子形状并排放置,第一个子形状添加在左侧,随后的子形状添加到右侧
- TopDown-将子形状垂直放置,第一个子形状添加到顶部,随后的子形状添加在下面
- 边框-这需要addsubshape方法的附加参数来指定子形状要占据包含形状的哪个区域:N,E,S,W或CENTER;每个区域只能被一个子形状占据
分配给E或W区域的子形状必须在其声明中指定其preferredwidth属性,类似地,添加到N或S的子形状也必须设置其preferredheight属性。在这种情况下,这些属性的值被视为静态长度,并且不缩放字形
例
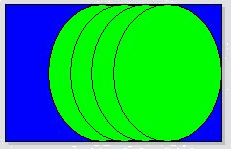
形状主体
{
layouttype =“ topdown”;
setfillcolor(0,0,255);
矩形(0,0,100,100);
addsubshape(“ sub”,50,100,20,0);
addsubshape(“ sub”,50,100,30,-100);
addsubshape(“ sub”,50,100,40,-200);
addsubshape(“ sub”,50,100,50,-300);
形状子
{
setfillcolor(0,255,0);
椭圆(0,0,100,100);
}
}
该脚本定义了以下形状: