| 前页 | 后页 |
示例脚本
您可以使用Shape Script创建各种形状,效果和文本语句,以增强所创建的元素和连接器的外观和信息价值。此处提供了此类脚本的一些示例。
访问
|
色带 |
配置>参考数据> UML类型>构造型(指定构造型):Shape Script + Assign,或 配置>参考数据> UML类型>构造型(指定构造型):Shape Script + Edit |
例子
形状 |
脚本 |
|---|---|

|
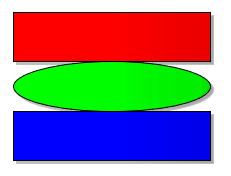
//基本形状 形状主体 { setfillcolor(255,0,0); //(R,G,B) 矩形(0,0,90,30); //(x1,y1,x2,y2) setfillcolor(0,255,0); //(R,G,B) 椭圆(0,30,90,60); //(x1,y1,x2,y2) setfillcolor(0,0,255); //(R,G,B) 矩形(0,60,90,90); //(x1,y1,x2,y2) } |

|
//单条件形状 形状主体 { 如果(HasTag(“触发器”,“链接”)) { //仅当对象具有标记值Trigger = Link时才绘制 //设置路径的填充颜色 setfillcolor(0,0,0); startpath(); //开始寻找路径 moveto(23,40); lineto(23,60); lineto(50,60); lineto(50,76); lineto(76,50); lineto(50,23); lineto(50,40); endpath(); //结束追踪路径 //用填充颜色填充跟踪路径 fillandstrokepath(); 返回; } } |

|
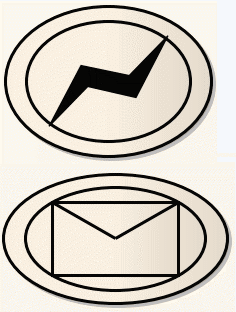
//多条件形状 形状主体 { startpath(); 椭圆(0,0,100,100); endpath(); fillandstrokepath(); 椭圆(3,3,97,97); 如果(HasTag(“触发器”,“无”)) { 返回; } 如果(HasTag(“触发器”,“错误”)) { setfillcolor(0,0,0); startpath(); moveto(23,77); lineto(37,40); lineto(60,47); lineto(77,23); lineto(63,60); lineto(40,53); lineto(23,77); endpath(); fillandstrokepath(); 返回; } 如果(HasTag(“触发器”,“消息”)) { 矩形(22,22,78,78); moveto(22,22); lineto(50,50); lineto(78,22); 返回; } } |

|
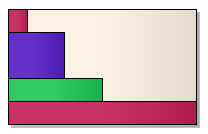
//子形状 形状主体 { 矩形(0,0,100,100); addsubshape(“ red”,10,20); addsubshape(“ blue”,30,40); addsubshape(“ green”,50,20); addsubshape(“ red”,100,20); 形状红色 { setfillcolor(200,50,100); 矩形(0,0,100,100); } 形状蓝色 { setfillcolor(100,50,200); 矩形(0,0,100,100); } 形状绿色 { setfillcolor(50,200,100); 矩形(0,0,100,100); } } |

|
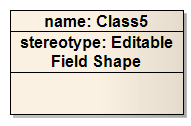
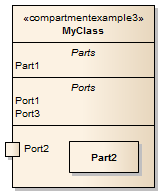
//可编辑的字段形状 形状主体 { 矩形(0,0,100,100); addsubshape(“ namecompartment”,100,20); addsubshape(“ stereotypecompartment”,100,40); 形状名称室 { h_align =“中心”; editablefield =“名称”; 矩形(0,0,100,100); println(“ name:#name#”); } 形状定型室 { h_align =“中心”; editablefield =“定型”; 矩形(0,0,100,100); println(“ stereotype:#stereotype#”); } } |

|
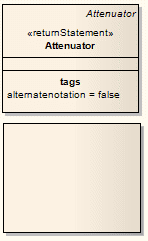
//返回语句形状 形状主体 { 如果(hasTag(“ alternatenotation”,“ false”)) { //绘制ea的内置字形 drawingativeshape(); //使用return语句退出脚本 返回; } 其他 { //备用符号命令 // ... 矩形(0,0,100,100); } } |

|
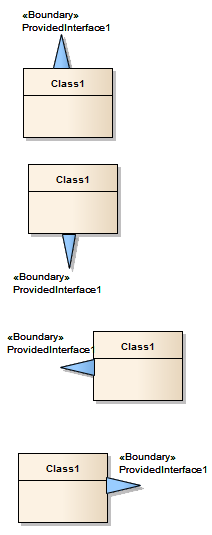
//父边上的嵌入元素形状位置 形状主体 { defsize(60,60); startpath(); 如果(有财产(“父母”,“最高”)) { moveto(0,100); lineto(50,0); lineto(100,100); } if(hasproperty(“ parentedge”,“ bottom”)) { moveto(0,0); lineto(50,100); lineto(100,0); } 如果(有财产(“父母”,“左”)) { moveto(100,0); lineto(0,50); lineto(100,100); } 如果(有财产(“父母”,“权利”)) { moveto(0,0); lineto(100,50); lineto(0,100); } endpath(); setfillcolor(153,204,255); fillandstrokepath(); } |

|
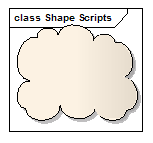
//云路径示例形状 形状主体 { StartCloudPath(); 矩形(0,0,100,100); EndPath(); FillAndStrokePath(); } |

|
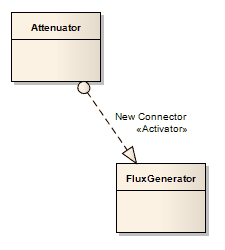
//连接器形状 形状主体 { //画一条虚线 noshadow = true; setlinestyle(“ DASH”); moveto(0,0); lineto(100,0); } 形状来源 { //在源端画一个圆 rotatable = true; startpath(); 椭圆(0,6,12,-6); endpath(); fillandstrokepath(); } 形状目标 { //在目标端绘制一个箭头 rotatable = true; startpath(); moveto(0,0); lineto(16,6); lineto(16,-6); endpath(); fillandstrokepath(); } |

|
//双行 形状主体 { setlinestyle(“ DOUBLE”); moveto(0,0); lineto(100,0); } |

|
//旋转方向 形状主体 { moveto(0,0); lineto(100,0); setfixedregion(40,-10,60,10); 矩形(40,-10,60,10); if(hasproperty(“ rotationdirection”,“ up”)) { moveto(60,-10); lineto(50,0); lineto(60,10); } if(hasproperty(“ rotationdirection”,“ down”)) { moveto(40,-10); lineto(50,0); lineto(40,10); } if(hasproperty(“ rotationdirection”,“ left”)) { moveto(40,-10); lineto(50,0); lineto(60,-10); } if(hasproperty(“ rotationdirection”,“ right”)) { moveto(40,10); lineto(50,0); lineto(60,10); } } |

|
//获取添加后返回的值 形状主体 { //绘制一个简单的矩形 矩形(0,0,100,100); //打印从Add-In “ MyAddin”返回的字符串值, //带有两个字符串参数的函数“ MyExample” Print(“#ADDIN:MyAddin,MyExample,param1,param2#”); } //附加功能的方法签名: // Public Function MyExample(Repository as EA.Repository, // eaGuid作为字符串,args作为变体)作为变体 |

|
//根据儿童元素添加自定义隔间 //或相关元素 (请参阅将自定义隔离区添加到元素帮助主题) |

|
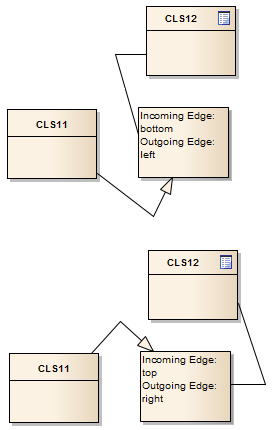
//返回连接器的进出边缘 //进入和离开对象 形状主体 { //绘制一个简单的矩形 矩形(0,0,100,100); //在元素上打印输入的边 Print(“ Incoming Edge:#incomingedge#\ n”); //在元素上打印出边 Print(“ Outgoing Edge:#outgoingedge#\ n”); } |

|
//在默认情况下绘制装饰图标 //元素形状 装饰邮件 { orientation =“ NE”; 图片(“图标图片”,0、0、100、100); //“ icon image”是加载到Image Manager中的16x16图像的名称 } |

|
//从文件中提取图像和可编辑的名称字段 形状主体 { addsubshape(“ theimage”,100,100); addsubshape(“ namecompartment”,100,100); 塑造形象 { 图片(“元素图片”,0、0、100、100); //“ element image”是加载到Image Manager中的图像的名称 } 形状名称室 { h_align =“中心”; editablefield =“名称”; println(“#name#”); } } |

|
//检查是否需要复合元素图标 // AND,如果是,则将一 装饰装修 { orientation =“ SE”; if(hasproperty(“ IsDrawCompositeLinkIcon”,“ true”)) { startpath(); 椭圆(-80,29,-10,71); 椭圆(10,29,80,71); moveto(-10,50); lineto(10,50); endpath(); strokepath(); } } |

|
//允许显示完整对象 //包含元素的名称 //以及当图属性时的包 //“禁用完全复制的对象名称”选项 //取消选择,就像没有元素一样 // SHAPESCRIPT。 形状主体 { layouttype =“ border”; 矩形(0,0,100,100); addsubshape(“ padding”,“ N”); addsubshape(“ name”,“ CENTER”); 形状填充 { preferredheight = 8; } 形状名称 { v_align =“ top”; h_align =“中心”; printwrapped(“#qualifiedname#”); } } |

|
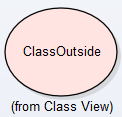
//当元素出现时显示名称 //不在此包装中使用, //选择图属性“显示名称空间”选项。 形状主体 { layouttype =“ border”; v_align =“ CENTER”; h_align =“ CENTER”; 椭圆(0,0,100,100); printwrapped(“#name#”); addsubshape(“ path”,“ S”); 形状路径 { v_align =“ top”; h_align =“中心”; 如果(有问题(“ packagepath”,“”)) { } 其他 { printwrapped(“(from#packagepath#)”); } } } |

