| 前页 | 后页 |
用进度条
当显示在图表上时,您可以将进度条添加到任何可以显示隔间并可以显示范围内任何数值的元素。
进度条可用于显示以下内容:
- 任务或项目的当前进度
- 使用了多少项目预算
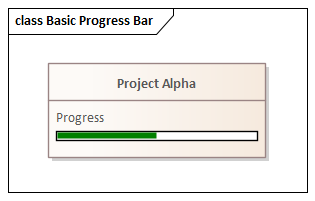
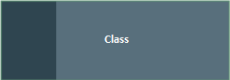
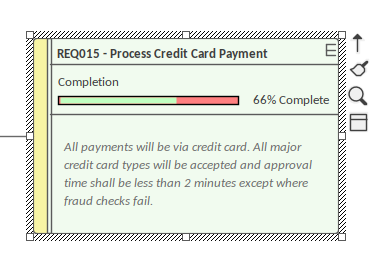
此图显示了默认进度条的示例:

使用新的标记值创建进度条
按照以下步骤使用简单的标记值在元素内显示进度条。
节 |
行动 |
也见 |
|---|---|---|
|
1 |
在图表上,创建一个可以显示隔间的元素(例如需求或特征)并向其添加简单的标记值。 |
快速开始- 将标记值添加到元素 |
|
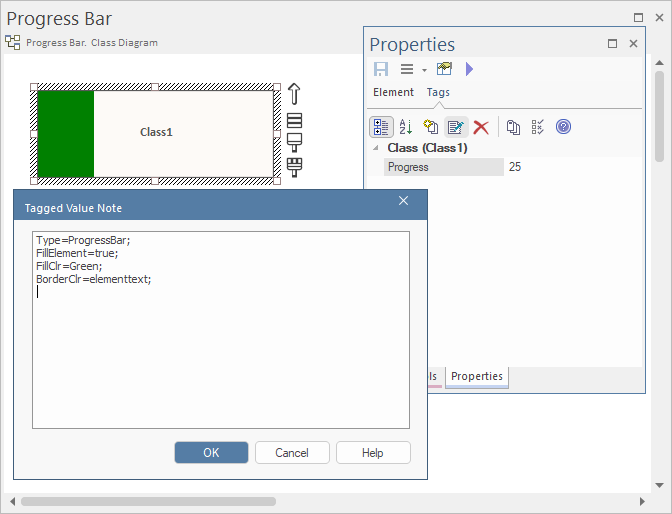
2 |
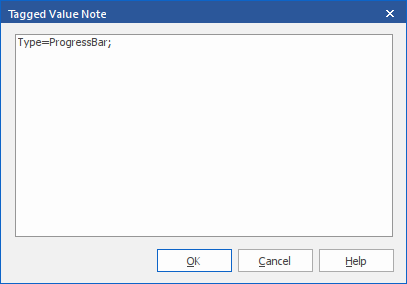
从属性窗口的“标签”选项卡中打开标签的注记并添加“Type=ProgressBar;” (包括分号),然后点击确定按钮。 (您可以在标记值中添加更多选项,如附加进度条选项表中所述。) |
|
|
3 |
单击元素并按 或右键单击并选择“分隔可见性”选项。将显示“隔间可见性”对话框。 |
|
|
4 |
选中“显示元素分隔”面板中的“标签”复选框,然后单击确定按钮。 进度条现在将显示在图表上的元素上,进度条上方显示标记值名称。 |
|
|
5 |
在属性窗口的“标签”选项卡中,通过在标签的“值”字段中键入一个介于1和 100 之间的数字来指示进度。在图表上,进度条的适当长度以绿色填充。 |
从“ UML类型”对话框创建进度条
您还可以从“ UML类型”对话框中定义一个进度条,然后可以将其应用于任何元素,而不必每次都设置标记值标记值注记。
节 |
行动 |
也见 |
|---|---|---|
|
1 |
选择“设置 >参考> UML类型”功能区选项以显示“ UML类型”对话框,然后单击“标记值类型”选项卡。 |
标记值类型 |
|
2 |
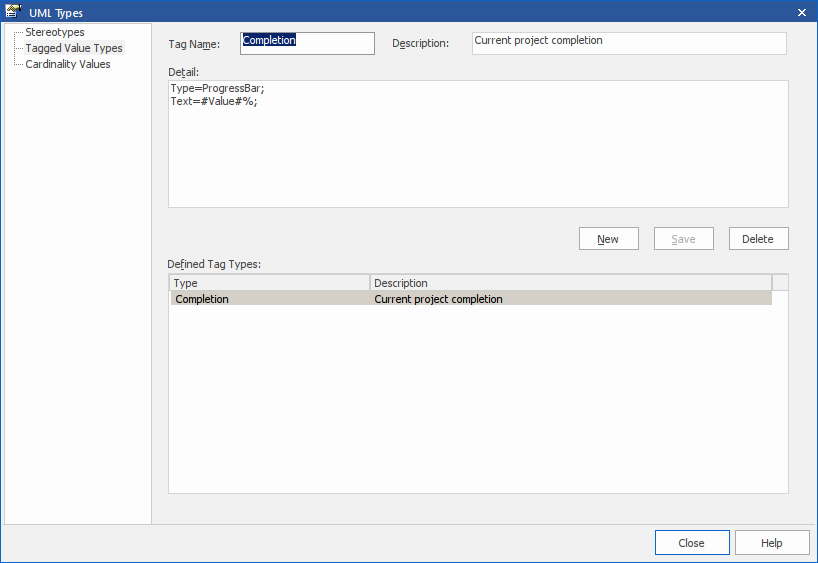
在“标签名称”和“描述”字段中,输入标签标记值的名称和描述。在“详细信息”字段中输入标记值。单击保存按钮和关闭按钮。 (选项参数在附加进度条选项表中描述。) |
|
|
3 |
选择“开始>应用程序>设计>属性”功能区选项以打开属性窗口(如果尚未打开)并选择“标签”选项卡。 在图表上选择一个元素,然后在“标签”选项卡上单击新标签 在标记值对话框的“标签”栏,点击下拉箭头,选择您在步骤2中创建的标记值,然后点击确定按钮。 |
|
|
4 |
在图表上,右键单击元素并选择“Compartment Visibility”选项以显示“Compartment Visibility”对话框。 |
|
|
5 |
选择“标签”复选框,然后单击确定按钮。 |
|
|
6 |
在“标签”选项卡上,多次更改值字段中的数字,每次都单击该字段。注意这对进度条的影响。 |
使用自定义 Drawn元素创建进度条
自定义绘制元素允许使用元素的填充颜色来表示进度条中的进度,因此元素本身就成为进度条。

要使用元素的填充颜色作为进度条显示进度,请按照前面部分中的描述为进度条设置标记值,然后将以下行添加到标记值的注记中: FillElement =true;您还需要通过检查该属性来设置图表属性“外观>自定义样式”。
您可以通过向标记值的注记添加更多参数来设置填充颜色、背景颜色和边框颜色。
例如:
- FillClr=val;
- 返回清除=val;
- 边界清除=val;
- RGB(0,128,0);
- HSL(300, 50,86);
- #00FF00;
例如:
- FillClr=元素填充;
- BorderClr=元素文本;
显示进度时设置颜色的示例使用元素填充颜色
示例 |
标记值注记 |
|---|---|
|
使用十六进制值 
|
类型=进度条; 填充元素=真; 填充Clr=#2F4550; 边框Clr=#629677; 返回Clr=#586F7C; |
|
使用 HSL、RGB 和默认 HTML 颜色 
|
类型=进度条; 填充元素=真; FillClr=hsl(210,100,97); 边框Clr=RGB(23,12,202); BackClr=LightSeaGreen; |
|
使用 RGB 和元素填充和边框颜色 
|
类型=进度条; 填充元素=真; 填充Clr=rgb(230,214,239); BorderClr=元素线; BackClr=元素填充; |
|
使用当前元素填充 
|
类型=进度条; 填充元素=真; FillClr=元素填充: s=-30:l=70:; BorderClr=元素线; BackClr=元素填充;
|
其他进度条选项
默认进度A将显示标记值名称并反映 0-100 范围内的值。您可以根据需要更改范围值,如果需要提供更多信息,则可以在进度条右侧显示文本。默认情况下,进度条的背景、边框和填充颜色由当前应用的内置图表主题决定。但是,您可以将自己的颜色应用于这些属性中的一个或多个。
将这些参数添加到标记值的注记字段中,以增强进度条。
参数 |
描述 |
也见 |
|---|---|---|
|
最小值 |
使用选项设置在进度条上显示的最低允许值。
如果已定义最大值(MaxVal),进度条将显示 MinVal 和 MaxVal(含)之间的任何值;否则,最大值将默认为 MinVal + 100。因此,如果 MinVal=10,进度条可以显示 10 到 110(含)之间的值。 |
|
|
最大值 |
使用选项设置进度条上允许的最高值。
如果设置了最小值(MinVal),进度条将显示 MinVal 和 MaxVal(包括)之间的任何值;否则最小值将默认为 0。因此,如果 MaxVal=300,进度条可以显示 0 到 300(含)之间的值。 |
|
|
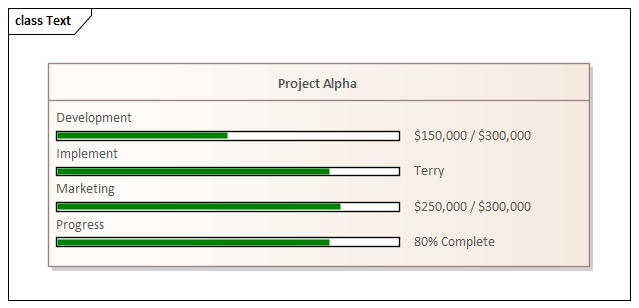
文本 |
使用文本选项来定义要在进度条右侧显示的附加文本。该文本可能是资源名称或当前占用的项目总预算。
|
|
|
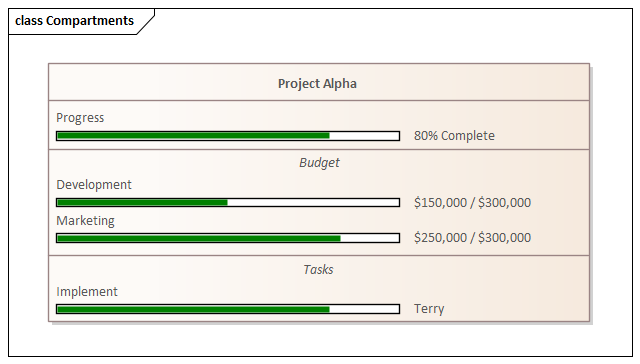
隔间 |
默认情况下,元素中的进度条与其他类型的标记值一起显示在一个单独的隔间中(前提是图表和/或元素设置为显示标签隔间)。 当一个元素上有多个进度条时,每个进度条都与项目的不同因素有关,区分它们会变得更加困难。在这些情况下,可以将进度条设置为在特定隔间中显示,以提高清晰度。这也提供了额外的标签级别。因此,您可能有一个与成本相关的元素,以及两个或多个指示不同部门成本的隔间,其中部门名称反映在隔间名称中。或者每个包含两个或多个进度条的隔间,例如,指示每个部门任务的成本和完成百分比。
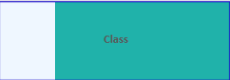
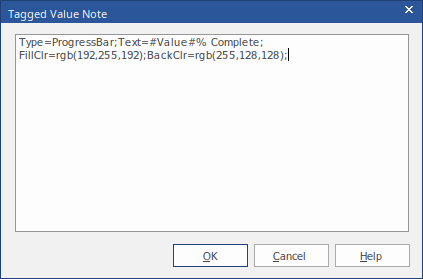
此示例显示了来自文本参数示例的元素,但使用了隔间来帮助提高可读性。
|
|
|
返回Clr |
使用选项覆盖用于进度条未填充部分的颜色。
有关设置颜色时可用值的完整列表,请参阅进度条颜色选项表。 |
|
|
填充清除器 |
使用选项来覆盖用于进度条填充部分的颜色。
有关设置颜色时可用值的完整列表,请参阅进度条颜色选项表。 |
|
|
边界清除 |
使用选项覆盖在进度条边缘绘制的颜色。
有关设置颜色时可用值的完整列表,请参阅进度条颜色选项表。 |
示例
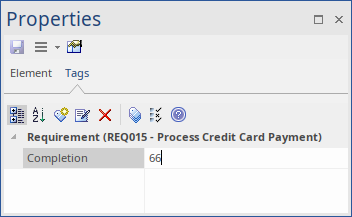
需求元素'进程-Credit Card Payment'的标记值值为'Completion',值为'66'。

在标记值注记中,我们指定'Type=ProgressBar;'以及显示文本和颜色设置。

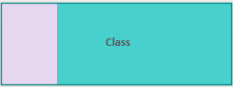
结果是这里看到的进度条:

进度条颜色选项
此表列出了在为进度条设置自定义颜色时可以与选项 BackClr、FillClr 和 BorderClr 一起使用的不同类型的值。
价值 |
描述 |
也见 |
|---|---|---|
|
RGB(红、绿、蓝) |
使用 rgb 值,您可以设置红色、绿色和蓝色成分来创建所需的颜色。 示例: BackClr=rgb(46, 139, 87); //将进度条的未填充部分设置为海绿色。
|
|
|
hsl(色相,饱和度,亮度) |
使用 hsl 与使用 rgb 非常相似。但是,与 rgb 不同的是,通过简单地调整亮度,可以更轻松地创建相同颜色的更亮或更暗版本,或者通过调整饱和度来增加或减少颜色的强度。 示例: FillClr=hsl(197, 71, 73); //将进度条的填充部分设置为天蓝色。
|
|
|
十六进制值 |
也可以使用十六进制值来定义颜色。 示例: BorderClr:#000000; //将进度条的边框颜色设置为黑色。
|
|
|
HTML 颜色名称 |
定义进度条颜色时也可以使用标准 Web 颜色名称。 示例: fillclr=aliceblue; //将进度条的填充部分设置为标准颜色“aliceblue”
|
|
|
元素颜色 |
使用 ElementFill、ElementLine 或 ElementText 将把颜色值设置为当前选定元素的填充、线条或文本颜色(也就是说,ElementFill 将应用元素的当前填充颜色)。 可以通过使用修饰符s=<value>和l=<value>修改颜色的饱和度和亮度,从而进一步细化以这种方式设置的颜色,使分配给进度条的颜色成为当前选定元素颜色的略微改变的版本。 如果预计元素会改变颜色(例如,使用图表图例)时,这些设置非常有用,可以使进度条与元素保持正确的主题。 示例: backclr=elementfill:s=-10:l=20:; //将进度条的未填充部分设置为与元素的填充颜色相同,但颜色饱和度降低 10%,亮度增加 20%。
|
图表图例 |
|
没有任何 |
none 关键字用于指示不应将任何颜色应用于选定字段。 示例: borderClr=none; //删除进度条的边框。 |
进度条与MDG 技术
进度条也可以在MDG 技术中创建,以定义一组一致的进度条以用于多个项目。




 (新标签标记值)按钮。
(新标签标记值)按钮。