| 前页 | 后页 |
在图表移动元素
当您向图表添加新元素时,您可能希望移动现有元素的空间、更明显或创建更明显的结构以在两个元素之间创建嵌套关系。您可以通过多种方式在图表中移动元素。
移动元素
图像 |
行动 |
也见 |
|---|---|---|
|
更改位置 
|
在图中选择一个元素或一组元素,然后:
 >智能放置”和“显示智能放置指南”选项,则当您移动元素时,元素周围将显示彩色线条。这些指示边缘和边缘中心的位置,因为它们与相邻的元素或连接器对齐。注记对象必须是当代的 - 不在不同的层次级别,也不在图表的不同分区中。 >智能放置”和“显示智能放置指南”选项,则当您移动元素时,元素周围将显示彩色线条。这些指示边缘和边缘中心的位置,因为它们与相邻的元素或连接器对齐。注记对象必须是当代的 - 不在不同的层次级别,也不在图表的不同分区中。
|
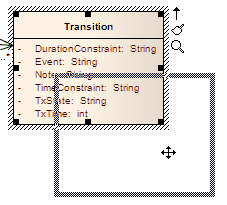
移动图表中的元素 |
|
对齐元素 
|
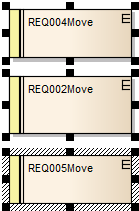
选择图表中的一组元素并将它们与最后选择的元素对齐,使用:
|
操作多个元素 图表工具列 |
|
确认可能的嵌套元素 
|
如果你想要一个元素,你可以把那个元素和另一个元素一起嵌套嵌套元素上;嵌套元素总是被包裹在嵌套,然后被移动到嵌套。 并非所有元素组合都是有效的。例如:
|
(在元素嵌套注记嵌套
- 必须在“首选项”对话框的“对象”页面上选中“支持复合对象”复选框(选择“开始>外观>首选项>首选项”功能区选项并单击“对象”页面);如果嵌套中的元素没有被选中,则该选项不显示并且该选项的嵌套不能嵌入到元素中
- 这两个元素必须已经存在于图上;如果您将工具箱或嵌套元素嵌套元素的边界不会改变。浏览器
- 嵌套的元素被嵌套元素的边界上,所以它的嵌套在元素的边界内
- 嵌套元素的Z-order不会被自动调整的元素隐藏嵌套
- 当你在它的嵌套元素上嵌套了一个浏览器的元素,它的嵌套元素是嵌套元素。如果你的嵌套元素不再是嵌套元素元素,那么嵌套的元素就不再是独立的嵌套了
元素对齐功能
Enterprise Architect提供两种不同的元素对齐功能,即“标准网格”和“智能放置”。这些功能有助于对齐、调整图表上元素的大小和间距,因此您可以快速轻松地制作美观的布局。
单击“布局网格”图标![]() ,显示一个下拉菜单,用于启用标准网格或智能放置功能,以及设置与这些功能相关的各种选项。选项如下所述。
,显示一个下拉菜单,用于启用标准网格或智能放置功能,以及设置与这些功能相关的各种选项。选项如下所述。
您不能同时操作标准网格和智能布局。您可以选择其中一个,或者都不选择。
标准网格选项
标准网格功能旨在提高图表或设计界面中元素的精度和对齐。启用此功能后,可确保在图表上定位元素时,其边缘在移动或调整大小时自动“捕捉”到最近的网格点。这有助于保持一致的间距和对齐,从而更容易整齐地组织元素,而无需手动调整其位置。
选项 |
描述 |
|---|---|
|
使能够 |
选中此复选框可以启用‘对齐网格’功能。 (启用标准网格将禁用智能放置。) |
|
显示网格 |
选中此复选框可以在图表的背景上显示浅灰色点网格。 注记:无需显示网格点即可使用对齐网格功能。 |
智能放置选项
启用智能放置功能后,正在移动或调整大小的元素的边缘或中点将“对齐到位”,与附近元素的边缘或中点对齐。它还可以“对齐到位”,使元素的大小和间距相等。
当启用显示指南的选项时,随着元素的移动或调整大小,图表上会绘制线条,指示哪些“捕捉特征”将生效。
选项 |
描述 |
|---|---|
|
使能够 |
选中此复选框可以启用智能放置功能。 (启用智能放置将禁用标准网格。) |
|
多选 |
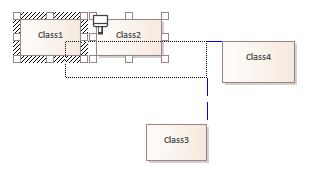
选中此复选框可启用包围一组选定元素的“边界矩形”的智能放置。当选定元素在图表上移动时,边界矩形将捕捉到附近未选定元素的边缘和中心线。 不支持多选调整大小,因此当选择多个对象时“相同大小”选项将不起作用。 |
|
显示指南 |
选中此复选框可以在元素被移动或调整大小时在图表上显示智能放置指南。 指南只会显示在位于同一层次结构级别且位于图表的同一分区内的对象之间。 注记:无需启用“显示指南”即可使智能放置功能生效。 |
|
元素Bounds |
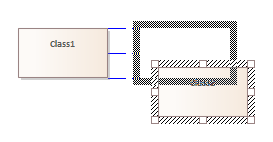
选中此复选框可启用移动元素位置的捕捉,以与其他附近对象的位置对齐。移动object时,其位置将“捕捉”,这样水平边缘(顶部或底部)和中心线将与其他对象的水平边缘和中心线对齐。同样,垂直边缘和中心线也将捕捉到位。如果启用了“显示参考线”,则会显示线条,指示正在匹配哪些边缘或中心线。 当您想要使用相对间距选项简单地隔开元素或使用相同大小选项调整大小时,您可能希望取消选择此选项,以防止一次显示太多指南。 |
|
相同尺寸 |
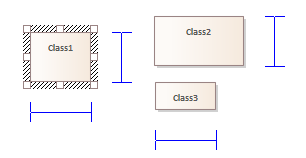
选中此复选框可启用与可见区域内其他对象对齐的大小。调整元素大小时,当移动边缘达到与另一个object相同的宽度、高度或两者时,它将对齐到位。如果启用了“显示参考线”,则会显示线条,指示正在匹配哪些对象的尺寸。 不支持多选调整大小,因此当选择多个对象时“相同大小”选项将不起作用。 |
|
相对间距 |
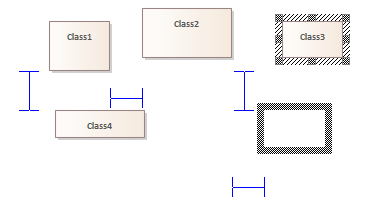
选中此复选框可启用元素被移动位置的捕捉,当其与附近object的间距与可见区域中其他对象之间的间距相匹配时。如果启用了“显示参考线”,则会显示线条,指示正在匹配哪个object间距。 (例如:移动 Class3 时,当 Class3 与 Class1 的距离与 Class1 与 Class2 的距离相同时,它将卡入到位)。 |
|
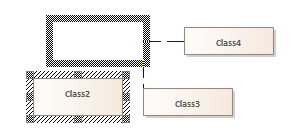
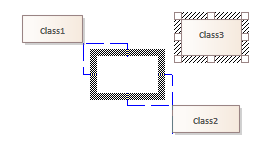
中点 |
选中此复选框可启用元素位置捕捉,当元素的位置位于图表上其他两个对象之间的中间(水平或垂直),前提是位置不重叠。如果启用了“显示参考线”,则会显示线条,表示被移动的object位于其他两个对象中间。 (例如:将 ClassA 移动到 ClassB 和 ClassC 对象之间将使其捕捉到这两个对象中间的某个点,只要它们不重叠并且有足够的空间让 ClassA 位于它们之间)。 |