| 前页 | 后页 |
创建一个Amazon Web Services图表
您可以通过右键单击其父包并选择“新建图表”菜单选项来创建图表,以显示“模型生成器”对话框的“图表生成器”选项卡。
如果您没有选择AWS架构蓝图,请单击类型字段中的下拉箭头并选择“分析> AWS架构”。
在“图表”字段中为图表输入适当的名称,在“选择自”面板中单击“ AWS ”,在“图表类型”面板中单击“ AWS ”,然后单击确定按钮。图表工具箱包的AWS页面打开,包括:
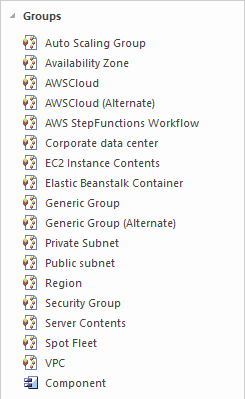
- AWS组 - 此页面提供了许多模式,这些模式将创建一个组,其图标(来自图像资产)位于左上角,名称在顶部左对齐;例外是自动扩展组和弹性负载平衡,它们的图标位于顶部中央,通用组和突出显示没有图标

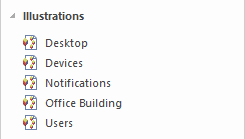
- AWS插图 - 此页面提供五种说明性图案,包含用户、通知、设备、桌面和办公楼的图像

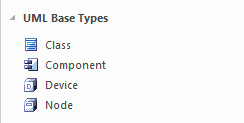
- UML基本类型 - 此页面提供了少量可在AWS图表中使用的UML元素

注记, AWS图表会自动设置为自定义样式,当您右键单击图表中的元素时,您可以使用自定义样式工具栏上的自定义样式图标。
图表工具箱栏中的所有图标都生成AWS模型生成器模式的 _General包中列出的图像资产。AWS AWS生成器模式中的其他 22 个包包含所有其他图像。每个包都有一个图表,显示包中包含的每个图像,以及两个子包“产品”和“资源”,其中包含图像资产。“模型”图像为深灰色底白色,“资源”图像为白色底深灰色。
要将其中一个图像添加到您的图表中,请通过以下方式在浏览器窗口中找到它:
- 按名称搜索或
- 打开您认为应该位于的包的图表,在图表中找到它并按 在浏览器窗口中突出显示图像资产
- 将其添加为带有图标的元素
- 将其添加为带有图像的元素,或
- (如果您已经从图标中创建了元素)添加为链接

