| 前页 | 后页 |
系统边界属性
系统边界一个元素有一个小的属性集,主要与元素的外观有关。您还可以应用其他元素控制选项,例如默认外观、锁定元素以及将图像应用于元素。
必须将元素设置为“可选”,以便您能够更改其属性。
访问
|
上下文菜单 |
右键单击边界元素|属性|属性 |
|
键盘快捷键 |
|
|
其它 |
在属性窗口(Ctrl+2)中,单击“边界”选项卡 |
属性系统边界
选项 |
行动 |
也见 |
|---|---|---|
|
名称 |
(可选)类型元素的名称。 (此字段不会出现在属性窗口的“边界”选项卡上)。 |
|
|
形状 |
单击下拉箭头并从以下选项中进行选择:
|
|
|
风格 |
单击下拉箭头并从以下选项中进行选择:
|
|
|
水平泳道 |
类型在您想要将元素划分为的水平段数中,以在水平边界中对系统中的元素进行分组(例如,客户端、应用程序和数据库层可以在泳道中表示)。 该字段默认为1 。如果您打算使用自定义网格,请将其保留在此设置上。 泳道是系统的边界——你不能改变它们的相对高度。 |
|
|
垂直泳道 |
类型在您想要将元素划分为的垂直段数中,以在垂直边界中对系统中的元素进行分组(例如,开始、进度和终止段)。 该字段默认为“ 1 ”。如果您打算使用自定义网格,请将其保留在此设置上。 泳道是系统的边界——你不能改变它们的相对宽度。 |
|
|
实例分类器 |
(在属性窗口上。)显示属性的分类器边界如果尚未指定,或者您想更改它,请单击 |
选择<Item>对话框 |
|
多样性 |
(在属性窗口中。)显示可以存在于集合中的元素实例的数量;如果没有设置图形或您想更改它,请单击下拉箭头并选择适当的值。 |
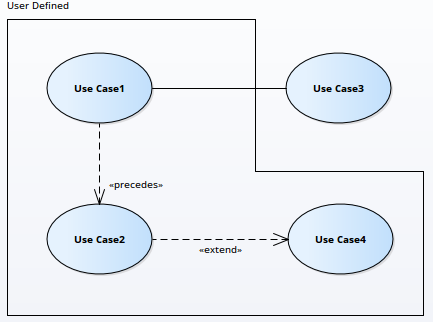
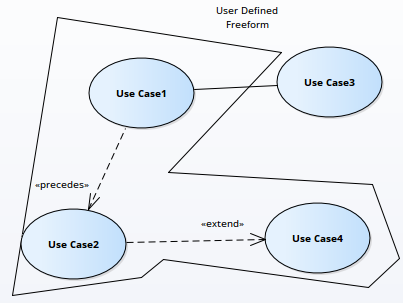
自定义系统-边界/自由形式
当您在“形状”字段中选择了“用户定义”选项之一时,您可以在系统的边界添加路径点,以向一个方向拖动以创建新形状。这有助于您创建不规则的形状,这些形状包含无法在简单的矩形或椭圆中捕获的分散元素。
“正交”变体可帮助您创建具有垂直和水平线的形状,而“自由形式”变体可帮助您创建对角线。
要在边缘设置航点:
- 在边缘的适当点上按 Shift+单击、Ctrl+单击或
- 按 Shift+单击、Ctrl+单击或 Ctrl+Q 就可以了
- 点击边界显示所有路点,将光标定位在需要的路点上,使其变为绿色,然后单击并拖动该路点;当您将光标移动到边框上时,光标两侧的航点会变为绿色,您可以单击并拖动该边框段
自定义系统边界- Custom Grid
当您选择此选项时,您可以使用与为边界边界设置的样式相同的样式在该区边界绘制水平线和垂直线。请注记,此选项是使用泳道的替代方法 - 您不能同时使用两者选项一起,并且泳道选项被禁用。

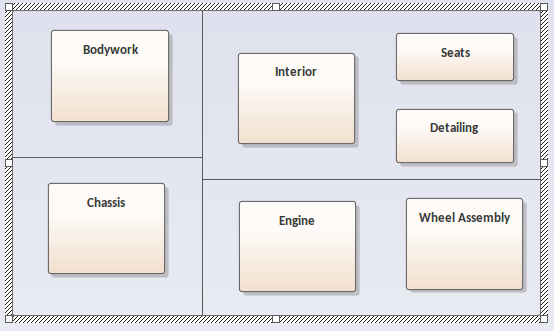
自定义线条链接现有线条,所以如果你有一个没有边界的元素,你可以在元素的边界之间画一条线(如插图中的垂直线),但如果你已经添加了单元,你可以画一条线a单元的垂直或水平边界之间(如图中的两条水平线)。这有助于您在本地添加更多非常规的元素边界,以创建诸如出现在业务模型画布中的效果。正如您可以在泳道之间拖动元素一样,您也可以在自定义单元之间拖动元素。
将自定义单元添加元素边界
- 选择“用户定义 - 自定义网格”选项。
- 返回图表。
- 按住 键并按住鼠标左键,同时将光标拖过或向上边界元素。将显示A虚线指引线以显示将在何处创建线。
- 当线条大致位于您想要的位置时,松开鼠标按钮。线变成实线。
要删除一条线,请右键单击它并选择“删除区域”上下文菜单选项。这与单元表中的合并非常相似。系统突出显示该线所界定的区域并提示您确认删除。单击是按钮。任何邻接线都将延伸到下一条垂直线。
如果您调整边界元素的大小,所有单元都会按比例调整大小。但是,如果您只是想为添加更多单元创建更多空间而不一定要更改单元内部的边界,请在调整元素大小时按住 Shift 键。只有那些连接到边界的线被延长;内部单元保持其大小。
填充不透明度
虽然某个边界通常包含许多其他元素,但可能有隐藏这些元素的原因以及完全显示它们的时间,或者可能只是表明它们在那里,这取决于图表的直接目的。您可以通过更改元素边界。
在设置不透明度之前,请检查元素是否具有填充颜色,并且“属性”对话框或属性“边界边界选项是否设置为“实体 - 无填充”以外的值。
您可以使用以下两个弹出式元素工具栏中的图标设置不透明度:
- 单击元素边界
 图标:
图标:

- 右键单击该边界并查看元素菜单上下文:

 图标并选择:
图标并选择:
- 100% 的总不透明度,隐藏在后面和重叠或被边界覆盖的元素(您可以右键单击单个元素并选择“Z-Order | 置顶”选项以仅显示这些元素)
- 0% 表示无不透明度,其中不应用填充颜色,并且任何东西后面的边界都是完全可见的
- 75%、50% 或 25% 以设置适当的不透明度并使被覆盖的元素可见但过度着色
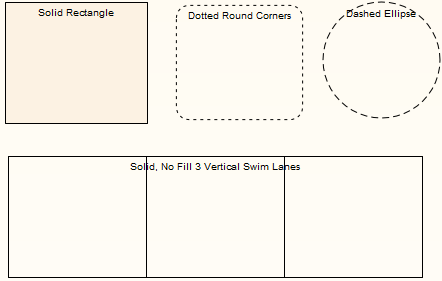
示例形状



注记
- 如果图表被锁定或用户没有更新图表的访问权限,则边界的图表特定选项(形状、边框样式、泳道计数)将被锁定; “名称”字段可以更新
- 如果元素元素边界名称”字段;其他字段可以更改


 图标并使用“选择元素”对话框找到并选择所需的分类器。特征窗口也会显示。
图标并使用“选择元素”对话框找到并选择所需的分类器。特征窗口也会显示。