| 前页 | 后页 |
对话框工具箱
“对话框线框”图表工具箱页面提供了用于对屏幕对话框的物理设计、外观和操作进行建模的模板。您可以通过将“对话框模式”图标拖到图表上来查看和构建对话界面模型的示例。

访问
|
功能区 |
设计> |
|
键盘快捷键 |
: |
|
其它 |
您可以通过单击 |
屏幕类型
物品 |
描述 |
也见 |
|---|---|---|
|
对话框 |
生成一个代表轮廓的元素,带有标题(元素名称)。这有几个组件,您可以在“元素”属性中公开和定义,一些使用“常规”页面的“线框”选项卡上的标记值,一些使用对话框的“线框”页面。 标记值:
双击元素时默认显示。使用对话框底部修改状态栏的选项。 单击元素名称。
如果要向进度条添加另一个段,请单击元素名称,单击添加按钮并为该段提供名称。像以前一样为“文本”和“类型”属性提供值。 如果要从进度条中删除段,请单击段名称,然后单击“删除”按钮。如果您删除所有段以及“缩放栏”和“调整手柄大小”,则状态栏本身将被删除。 您可以通过单击段名称和序列按钮来更改段的 |
使用图像管理器 |
|
客户专区 |
生成代表设备客户区的框架元素。 标记值:
|
控件
物品 |
描述 |
也见 |
|---|---|---|
|
按钮 |
生成一个表示简单按钮的元素,元素名称作为按钮文本。 标记值:
|
|
|
选择框 |
生成一个带标签的复选框元素,标签文本是元素的名称。 标记值:
|
|
|
单选按钮 |
生成一个带标签的单选按钮元素,标签文本是元素的名称。 标记值:
|
|
|
组合框 |
生成一个表示下拉组合框的元素。 标记值:
|
将注释分配给注记标记值 |
|
标签 |
生成一个标签文本元素,标签文本是元素的名称。 标记值:
|
|
|
列表 |
生成一个列表框元素。 标记值:
|
|
|
库表 |
生成带有标记的列、行和单元的库表元素。 双击表格,在“表”页面显示元素“属性”对话框,提供功能编辑表(添加、重命名和删除列和行,更改列宽和编辑单元)上下文菜单选项和按钮。请注记,编辑器不会提供表格在屏幕上的表图像。 标记值:
|
|
|
图像 |
生成一个占位符以指示图像将放置在手机或平板电脑上的哪个位置。 您可以通过将替代图像分配给元素来显示实际图像。 |
使用图像管理器 |
对话框控件
物品 |
描述 |
也见 |
|---|---|---|
|
复选框列表 |
生成一个描述清单的元素,其中每个项目的左侧都有一个复选框。 双击该表以在“线框”页面上显示元素“属性”对话框,您可以使用该对话框来维护此元素。 对于每个“复选框”项目,完成这些字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和序列按钮来更改项目的 |
|
|
格式栏 |
生成一个表示文本格式栏的简单元素。 如果要表示包含已定义图标的工具栏,请使用“工具栏”图标。 |
|
|
列表视图 |
生成一个元素,表示文本项的水平、矩形或垂直列表(取决于元素的大小),有或没有关联的图像。 双击表格,在“表”页面显示元素“属性”对话框,您可以使用该对话框添加、删除或更改项目及其图标。对于每个项目,完成这些字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和序列按钮来更改项目的 如果您减小元素的大小,以便无法显示所有项目,则滚动条会自动显示在元素的右边缘: |
使用图像管理器 |
|
状态栏 |
生成与“对话框”元素上自动生成的状态栏相同的元素状态栏,但您可以根据元素独立于对话框定位它。 |
|
|
工具栏 |
生成一个元素来表示图标工具栏,已经设置了一些标准工具栏图标。 双击元素以显示“属性”对话框的“线框”页面,您可以使用该页面添加、删除或更改项目及其图标。对于每个项目,完成这些字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和序列按钮来更改项目的 |
|
|
音频播放器 |
生成一个简单的元素来指示音频播放器控件。 |
|
|
日历 |
生成一个表示基本日历的元素,显示从系统日期派生的今天日期。 标记值:
|
|
|
标题 |
生成一个表示对话框上的标题或标题文本的元素。文本本身就是元素名称。 元素可以反映一系列标题级别中的一个,每个级别都有不同的字体样式。您可以使用元素中的“HeaderType”标记值指定要显示的标题级别。 双击元素以显示“属性”对话框的“线框”页面,您可以使用该页面添加、删除或更改标题级别和样式。对于每个项目,完成这些字段:
要从列表中删除一个级别,请单击该项目并单击“删除”按钮。 您可以通过单击级别名称和序列按钮来更改标题级别的 标记值:
|
|
|
超链接 |
生成表示处于以下三种状态之一的超链接的元素:“链接”、“已访问”和“悬停”(鼠标悬停)。超链接文本是元素名称。 双击元素,显示“属性”对话框的“线框”页面,您可以使用该页面添加、删除或更改超链接状态。对于每个状态,完成这些字段:
要从列表中删除状态,请单击该项目并单击“删除”按钮。 您可以通过单击状态名称和序列按钮来更改状态 标记值:
|
|
|
菜单栏 |
在屏幕顶部生成一个表示标准菜单栏的元素,最初具有三个选项(“文件”、“编辑”和“视图”),“文件”选项扩展为子菜单。 双击元素以显示“属性”对话框的“线框”页面,您可以使用它来添加、删除或更改顶层、子菜单以及 - 如果您愿意 - 进一步的子级别中的菜单选项. 对于每个菜单选项 - 在任何级别 -完成这些字段:
要从列表中删除选项,请单击该项目并单击“删除”按钮。 您可以通过单击选项名称和序列按钮来更改选项的 要在两级菜单之间移动选项,请单击选项名称和 |
|
|
段落 |
生成一个没有边框的文本元素,但它可以包含具有基本 HTML 格式的多行文本。 标记值:
|
|
|
进度条 |
生成一个状态元素,代表一个进程的进度。 标记值:
|
|
|
评级控件 |
生成一个描述星级的元素。元素总是显示五颗星,填充的星数表示评级。 标记值:
|
|
|
滚动条 - 水平 |
生成一个表示水平滚动条的元素。 |
|
|
滚动条 - 垂直 |
生成一个表示水平滚动条的元素。 |
|
|
选项卡控件 |
生成一个表示一系列选项卡或页面的元素。您可以命名选项卡并将它们标记为选中;但是,在更改选项卡时,子元素不会“切换”(也就是说,将不同的选项卡设置为选定的选项卡仍会在选项卡空间中显示相同的子项)。 标记值:
 ) 会自动显示在元素的右上角。 ) 会自动显示在元素的右上角。
|
将注释分配给注记标记值 |
|
文本字段 |
生成一个带有浅边框的文本元素,该文本是元素名称,表示一个简单的数据输入字段。 |
|
|
视频播放器 |
生成一个表示视频播放器控件的元素。 |
|
|
日期/时间选择 |
生成一个表示 Microsoft 日期/时间选择的元素。 标记值:
|
|
|
树控件 |
生成一个表示层次结构或节点树的元素,用虚线连接兄弟节点,并在具有子节点的节点旁边有一个扩展框(+ 或 -)。 双击元素以在“线框”页面显示“元素属性”对话框,您可以使用该对话框添加、删除或更改顶级、子级别以及 - 如果您愿意 - 进一步子级别的树节点水平。 对于每个节点 - 在任何级别 -完成这些字段:
要从层次结构中删除节点,请单击节点名称并单击“删除”按钮。 您可以通过单击节点名称和序列按钮来更改节点的 要在层次结构的两个级别之间移动节点,请单击节点名称和 您也可以在属性窗口的“线框”选项卡上直接编辑元素的 XML。 |
|
|
组框 |
生成一个表示元素的元素,该元素的名称在左上角。您可以使用此元素来包围和组合对话框的其他元素。 |
模式
物品 |
描述 |
也见 |
|---|---|---|
|
对话框 |
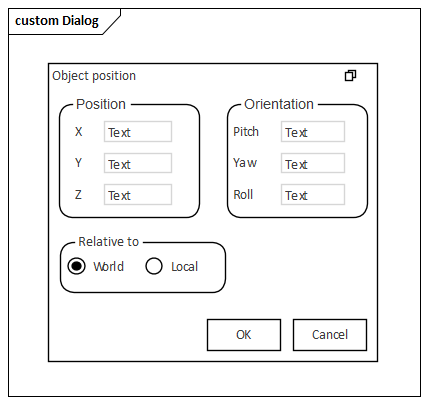
此模式生成一个小对话框,其中包含三个带有数据输入字段和单选按钮的面板以及两个按钮,如本主题开头所述。您可以将此作为示例,或作为类似对话框设计的基础。 |


 工具箱图表“查找工具箱项”对话框中指定“线框 -对话框”
工具箱图表“查找工具箱项”对话框中指定“线框 -对话框”
 图表工具箱显示或隐藏图形图表视图。
图表工具箱显示或隐藏图形图表视图。 。
。 按钮。
按钮。 按钮,编辑“标记值注记”界面,可以创建文字在图表上描绘;这可以使用 HTML 格式标记,例如 <b> </b> 用于粗体或 <u> </u> 用于下划线 - 并非所有 HTML 格式都受支持
按钮,编辑“标记值注记”界面,可以创建文字在图表上描绘;这可以使用 HTML 格式标记,例如 <b> </b> 用于粗体或 <u> </u> 用于下划线 - 并非所有 HTML 格式都受支持