| 前页 | 后页 |
JavaScript Console
JavaScript控制台是一个命令行解释器,它接受单行JavaScript命令,一次执行一个。您在屏幕底部的文本输入面板中键入命令,当您按 Enter 键执行命令时,它会与命令的任何输出一起添加到上方的输出窗口。考虑这个例子。

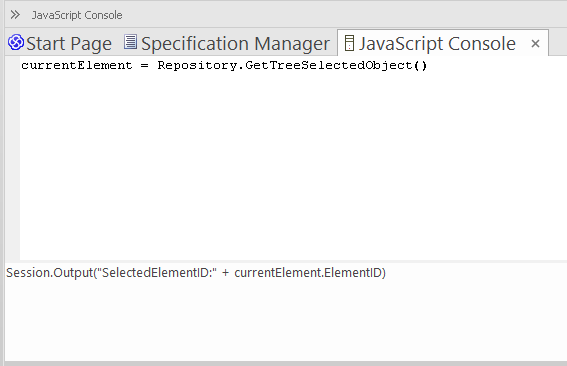
在底部面板中,用户输入了:
currentElement =存储库.GetTreeSelectedObject()
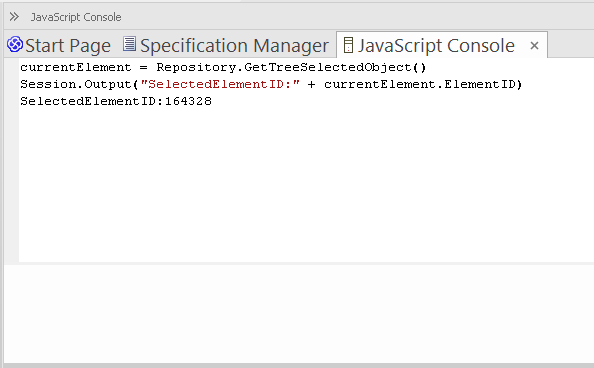
他们按下了 Enter 键,该命令已显示在顶部面板中。然后,用户在下部面板中键入:
Session.输出("选中的ElementID:"+currentElement.ElementID)
当他们按下 Enter 键时,控制台会显示此命令和命令的输出。

然后用户输入第三个命令:
Session.输出("SelectedElementGUID:" + currentElement.ElementGUID)
这将导致此处显示的输出,在上面板中:

此特征在Enterprise Architect的企业统一版和终极版中可用。
访问
|
功能区 |
特定> 工具 > JavaScript 仿真> 控制台> JavaScript |
控制台命令
控制台命令前面有 !角色并指示控制台执行操作。
可用的控制台命令包括:
- !clear - 清除控制台显示
- !save - 将控制台显示保存到文件中
- !help - 打印命令列表
- !close - 关闭控制台
- !include <scriptname> - 执行指定的脚本项; scriptname 的格式为 GroupName.ScriptName(名称中允许使用空格)
- ? - 列出命令(与!help相同)
- ? <变量或函数名> - 输出值。
如果你打算执行脚本,你可能脚本打开脚本库(脚本窗口),这样你就可以看到可以调用的脚本。选择“特定>工具>脚本库”功能区选项。

