| 前页 | 后页 |
Neaten布局
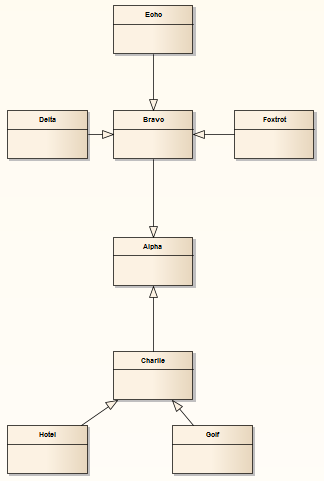
Neaten布局尝试根据所选元素彼此之间的水平和垂直距离将其拉入网格。即,布局将大致对齐成整齐排列的元素。共享相同行或列的元素基于“列”和“行捕捉”参数对齐。当应用Neaten布局时,为Spring布局显示的布局可能类似于以下内容:

调用Neaten布局
步 |
行动 |
也可以看看 |
|---|---|---|
|
1个 |
遵循一般的“ 布局图”过程,然后在步骤2中选择“整洁”。 |
布局图 |
|
2 |
在“阈值(px)”字段中,输入以像素为单位的分隔,直到该分隔被视为位于同一行或同一列中。 较高的阈值会产生更严格的结果,将距离较远的元素拖到同一行或同一列中。较低的阈值可提供更多的行和列。 |
|
|
3 |
在“列对齐”字段中,单击下拉箭头,然后为同一列中的元素选择适当的对齐方式:
|
|
|
4 |
在“行捕捉”字段中,单击下拉箭头,然后为同一行中的元素选择适当的对齐方式:
|
笔记
- 为了防止元素在整齐的布局中重叠,请检查元素的左,右,上,下,垂直中心或水平中心值是否正确(由您选择的“列对齐”和“行对齐”选项决定)大于“阈值”字段中的值

