| 前页 | 后页 |
饼形图
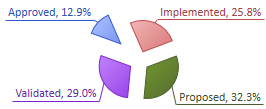
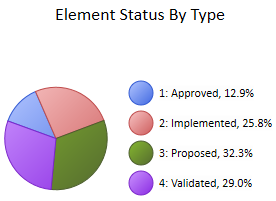
饼图可以具有以下外观:

在将“源”页面上的“类型”字段设置为“饼图”之后,您可以在元素“属性”对话框的“外观”页面上定义此外观或其他外观。设置的每项更改都会通过“外观”页面上的示例图表立即说明。
访问
在图上或浏览器窗口中选择一个图表元素。
|
色带 |
设计>元素>编辑器>属性对话框>外观 |
|
键盘快捷键 |
+ Enter |出现 |
|
其他 |
双击元素|出现 |
定义饼图外观
领域 |
行动 |
也可以看看 |
|---|---|---|
|
类别 |
单击下拉箭头,然后选择饼图类别:
|
|
|
标签位置 |
您可以将图表的每个部分的含义和值显示为标签(请参见显示数据标签 )。如果要执行此操作,可以指定标签在图表上的显示位置。 单击下拉箭头,然后选择相对于线段显示标签的位置:
|
|
|
显示数据标签 |
选中复选框以在饼图的每个段上显示标签。
|
|
|
梯度 |
单击下拉箭头,然后在图表上选择颜色渐变的方向:
|
|
|
孔的大小 |
此字段可用于饼图的Donut和Donut 3D类别。 单击滑块并将其拖动以扩大或缩小图表中间的孔的大小。默认值(以及Torus 3D类别的固定大小)为50%。 如果将孔尺寸拖动到0%,则该图表实际上是饼图或3D图表。 |
|
|
在标签中显示索引 |
如果要显示每个段的含义和值,则可以显示提供此信息的图例 (请参阅显示图例 ),并为图例提供一个简单的索引作为每个段的标签。 选择复选框以显示索引(1、2、3 ...)作为标签文本 清除复选框以在标签中显示更多完整信息。 |
|
|
爆炸了 |
选中复选框以将“图表”的每个部分从其他部分中拉出,“第一”部分则进一步分开。 |
|
|
拟合图区域 |
调整Chart元素的大小时,Chart的宽度和高度通常会随着元素的变化而变化,但会保持成比例。 保留此复选框为未选中状态以保持此行为。 选中此复选框可展开图表以适合元素空间,即使图表必须向上或向下或向侧面不成比例地伸长。 |
|
|
显示图例 |
您可以选择在图表本身上以标签的形式显示图表分段的含义和值,也可以在图表右侧以图例的形式显示部分或全部信息。 选择此复选框以显示图表的图例。 取消选择该复选框可隐藏图例。 |
|
|
位置拨盘 |
对于3D图表和Donut 3D类别:
|
|
|
好 |
单击此按钮以应用更改并关闭对话框。 |
|
|
取消 |
单击此按钮可放弃更改并关闭对话框。 |