| 前页 | 后页 |
组合片段

组合片段反映由交互运算符控制的交互A一个或多个方面(称为交互操作数),相应的布尔条件称为交互约束。 Fragment 显示为一个透明窗口,每个操作数被水平线分隔。
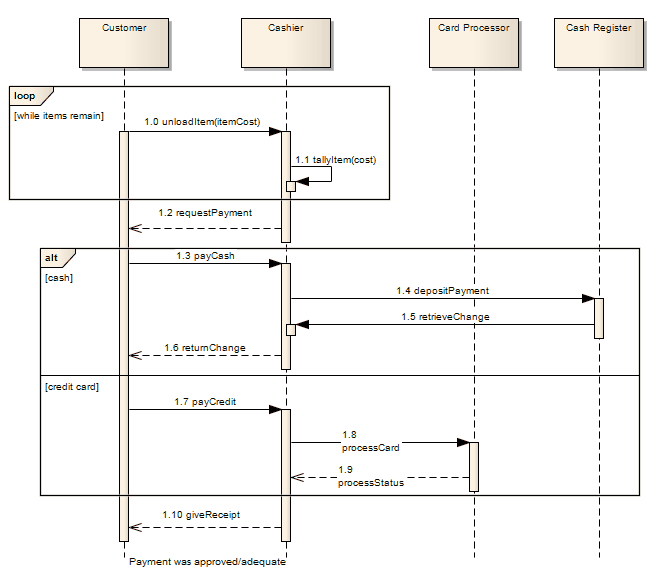
此序列图说明了使用组合图对片段的购买流程建模。循环片段表示A未知数量的购买项目进行迭代,之后收银员请求付款。另一个片段表示支付选项,该片段被划分为显示两个操作数现金和信用卡。片段完成跟踪后,收银员在满足付款要求的情况下向客户提供收据。

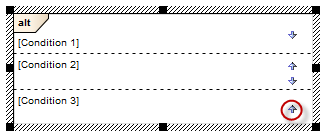
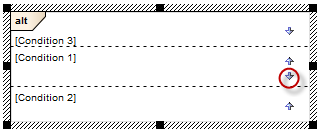
交互片段条件的顺序可以直接在图上改变:
- 选择一个定义了多个条件的交互片段;向上和向下箭头出现在每个条件的右侧。
- 单击相应的箭头以更改顺序。


选择和移动组合片段
为了选择一个组合片段,您必须在内部边缘附近单击或在片段周围拖动一个选择矩形;这是为了防止在 Fragment 内移动消息时意外选择。
一旦包含在 Fragment 或 Fragment 操作数中,当消息在图表中上下移动时,它们将继续包含在其中。要将信息移出片段,或将信息移到片段内序列中的不同位置,请在将信息拖动到相应位置时按住 键。序列图上A片段将在其中的信息向上或向下移动时调整大小,以继续包含该信息。
当您选择元素图标时,图表上的交互会显示两个片段之一(位于右上角的控制您如何自由移动片段和片段内的任何消息的消息)和片段。

要独立于其内容移动组合片段,请确保“自由移动”元素图标 可见;如果未显示,请单击“移动内容”图标
可见;如果未显示,请单击“移动内容”图标 并拖动元素边框。
并拖动元素边框。
交互在组合片段中的片段操作数不能被移动到片段之外,除非片段处于'自由移动'模式。移动操作数行会将该行下方的任何对象和消息向下或向上移动操作数行的移动量。
包含其他片段的片段在调整包含的片段大小时调整大小(除非片段处于“自由移动”模式)。
填充不透明度
虽然在交互片段中,有时会出现一些其他元素,但这些元素通常可能是隐藏和充分显示它们的原因,或者可能只是表明它们存在,这取决于图表的直接目的。您可以通过更改元素交互。
在设置不透明度之前,请检查元素是否具有填充颜色。
您可以使用以下两个弹出式元素工具栏中的图标设置不透明度:
- 点击交互元素和
 图标:
图标:

- 右键单击组件元素并在上下文菜单交互查看片段

 图标并选择:
图标并选择:
- 100% 的总不透明度,其中隐藏的元素后面和重叠或仅被覆盖到交互的元素(您可以右键单击单个元素并选择“Z-Order | 带上”选项以公开这些元素)
- 0% 表示没有不透明度,没有应用填充颜色,并且填充后面的交互内容都完全可见
- 75%、50% 或 25% 以设置适当的不透明度并使被覆盖的元素可见但过度着色
工具箱icon

了解更多
- 序列图表
- 交互的条件和信息行为(在仿真模型中)
- 上下文按钮
OMG UML规范
OMG Unified Modeling Language规范 (v2.5. 1 , p.607) 指出:
A CombinedFragment 定义了一个 InteractionFragments 的表达式。 A CombinedFragment 由一个交互操作符和对应的 InteractionOperands 定义。通过使用CombinedFragments,用户将能够以简洁明了的方式描述许多痕迹。

