| 前页 | 后页 |
WebEA -模型视图
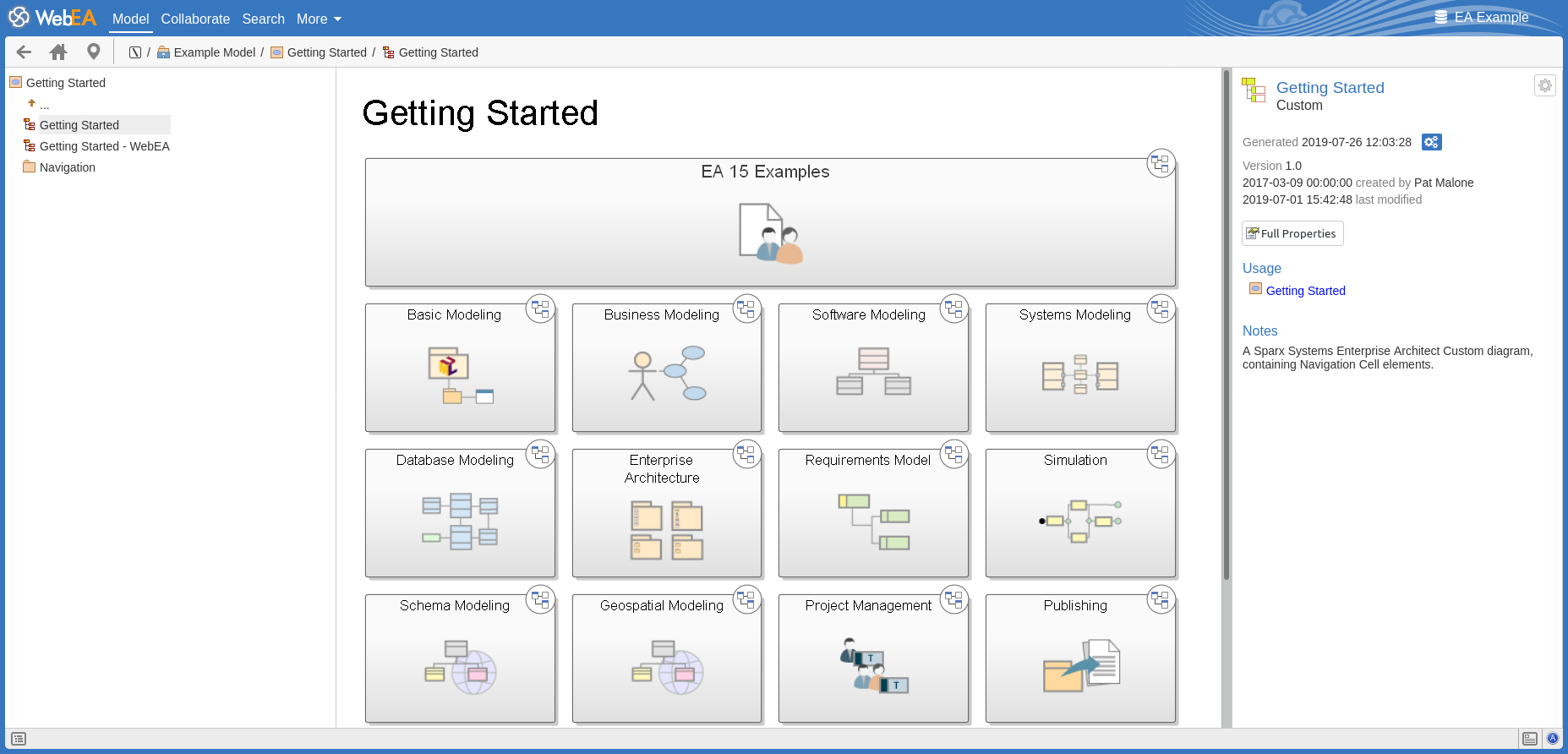
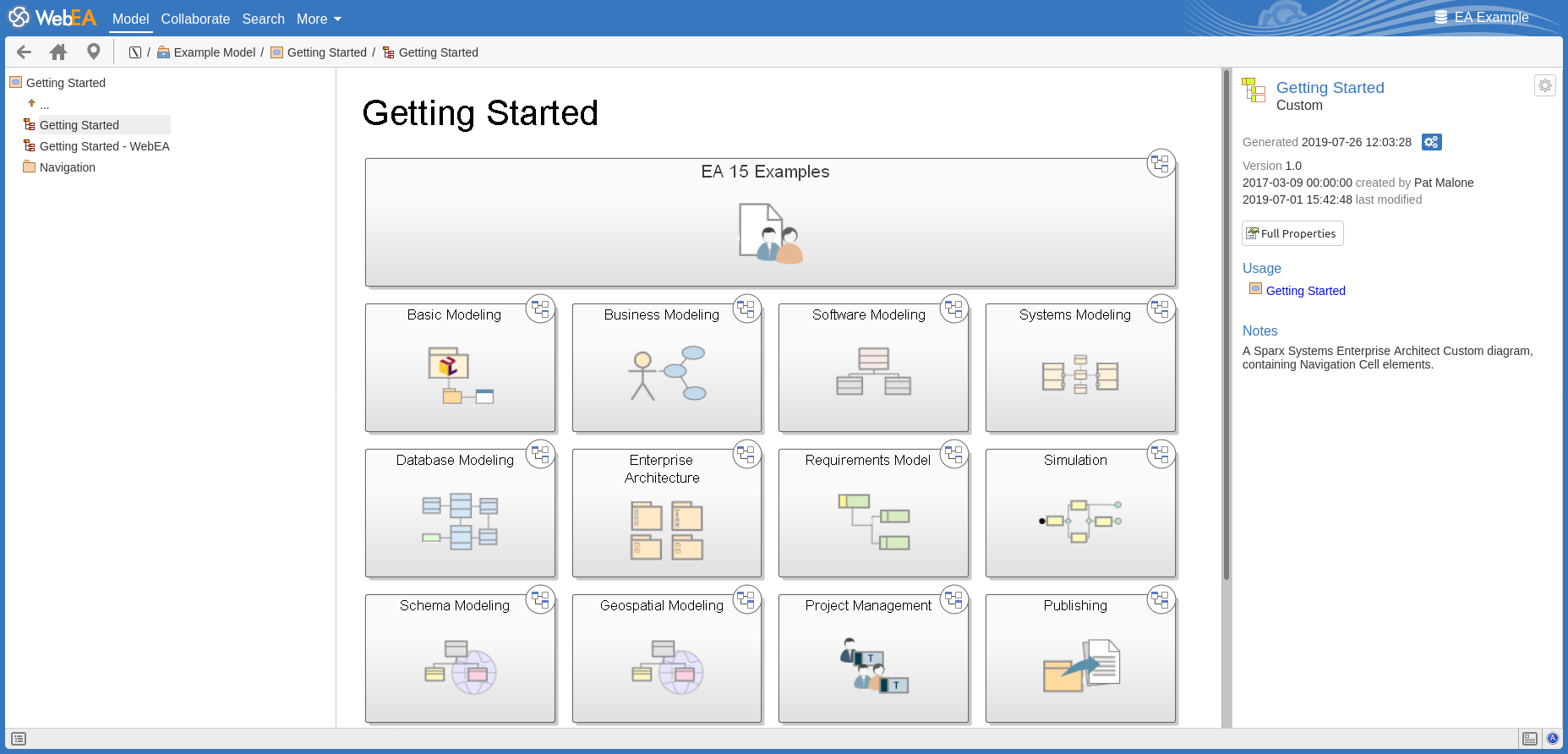
模型视图用于浏览和查看模型内容。该视图由五个主要部分组成:
- 顶部的导航栏。
- 左侧的浏览器,用于帮助导航模型。
- 主视图在中心,用于显示图表和元素属性。
- 属性视图属性视图,可让您查看某个元素的属性,同时在主视图中查看其他else (例如图表)
- 底部的状态栏。

导航栏

导航栏提供有助于导航Enterprise Architect模型的信息和按钮。
图标 |
描述 |
也见 |
|---|---|---|
|
家 
|
单击此按钮可返回聚焦到当前模型的“家” object 。家object可以是WebEA默认图(在配置文件中定义)、 Enterprise Architect中设置的用户/模型默认图或模型根包。 |
用户和模型默认图表 |
|
物件路径 
|
点击该按钮可以显示当前object的父节点、视图、包和元素的完成路径,一直到模型的根。 您可以单击列表中的任何项目(最后一项除外,即当前object )并直接导航到该object 。 注记:
|
配置模型 - WebEA网络浏览器 |
|
后退 
|
单击此按钮可导航到上一个object 。 |
|
|
物件名称/面包屑 |
显示当前object的路径(或“面包屑”)和object的名称。您可以单击路径中的项目以导航到该包或元素。或者,您可以将WebEA配置为仅显示object名称,方法是将“显示面包屑”选项设置为“否”。 |
配置模型 - WebEA网络浏览器 |
|
上下文菜单 
|
此按钮仅在屏幕宽度小于 800 像素时可用。此按钮提供与当前object相关的上下文菜单。 For图表这个菜单允许您在图表图像或图表的属性之间切换。它还提供了调整图表图像的图表缩放级别的选项。 注记,调整缩放级别将应用于当前会话期间在WebEA中查看的所有图表。这允许您在移动设备上使用WebEA时找到舒适的缩放级别。调整缩放级别不会影响其他用户查看图表的方式。 对于包和元素此菜单允许您在包/元素属性或子对象列表之间切换。 |
浏览器

浏览器辅助导航,并为当前显示在主上下文中的object提供视图。有关详细信息,请参阅WebEA -浏览器主题。
主要视图

主(中心)视图通常显示以下类型的内容:
- 图表图像(请参阅:WebEA主视图-图表AWebEA主视图-物件属性)
- 元素的属性(见:WebEA主视图-物件属性)
- 包含在特定包中A对象列表(或特定元素的子对象);此object列表仅在未显示“浏览器”时才可访问,因为“浏览器”可作为替代选项。 (见:WebEA主视图-物件列表)
属性视图

属性视图显示属性object的属性。查看图表时,它允许您查看元素的某些属性,而无需离开图表。有关详细信息,请参阅WebEA -属性视图主题。
状态栏

WebEA状态栏显示在页面的最底部;它提供了这些选项和信息。
图标 |
描述 |
也见 |
|---|---|---|
|
浏览器 
|
单击此按钮可隐藏/显示主内容区域左侧的“浏览器”视图。该区域将包含当前选定的object及其所有子对象的列表。在object名称和第一个子object的名称之间是一个 注记:当屏幕宽度小于 800 像素时,此选项被禁用。 |
|
|
新聊天 |
如果WebEA已启用聊天(在WebEA配置中)并且您收到一条或多条新聊天消息,则状态栏中会显示“新聊天”。单击此文本将提供用于访问聊天的菜单。 |
|
|
审阅元素 |
如果您加入了一个审阅状态,属性按钮左侧的栏中会显示该审阅状态元素的名称。单击名称以在审阅的主WebEA视图显示审阅元素。 |
|
|
属性 
|
单击此按钮可隐藏/显示主内容区域右侧的“属性视图”。 查看图表时,属性视图允许您访问元素的属性,而无需离开图表。 在查看元素时,属性视图允许您对元素的属性进行属性视图,在主视图中显示一个特征,同时在属性视图中显示另一个视图(例如,您可以在主视图中添加讨论参考属性视图中元素的注记)。 注记:此选项仅在屏幕宽度超过 800 像素时可用。 |
|
|
关于 
|
单击此按钮以显示“关于WebEA ”屏幕。 “关于...”屏幕提供有关WebEA 、专业云服务器和 OSLC 版本的信息,以及许可证和模型信息。 |
|
|
iOS 滚动 |
通过 iPad 或 iPhone 访问WebEA时,状态栏将分别显示“iPad图表滚动图形:关闭”或“iPhone图表滚动:关闭”。触摸此文本可打开和关闭该选项。 通常,可以通过触摸/拖动图像在移动设备上滚动图像;但是,如果您触摸可点击区域(例如图表上的元素),iOS 浏览器将不会滚动。这可能会使在富含可点击元素的图表上滚动变得困难。
|


 图标;单击此图标刷新显示以显示层次结构的下一个最高级别。
图标;单击此图标刷新显示以显示层次结构的下一个最高级别。